
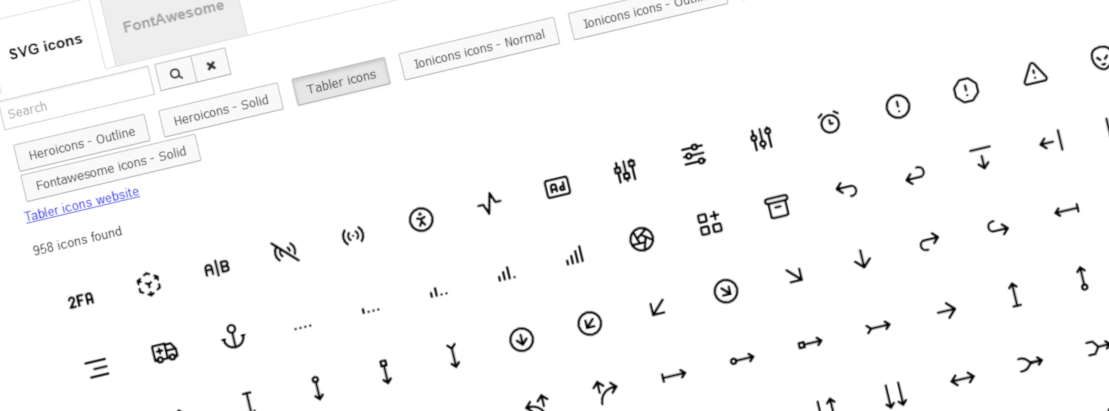
Icones SVG
Si vous souhaitez utiliser des icônes dans votre page, vous pouvez choisir 2 façons de le faire :
- Charger une police d'icônes avec CSS (par exemple Fontawesome comme police) et utiliser des classes CSS pour afficher les icônes
- Charger le code SVG de l'icône dans la page HTML
Alors que faire ? Quel est le meilleur ?
Cas 1 : Si vous utilisez déjà une police d'icônes telle que Fontawesome dans votre site Web à d'autres fins, vous pouvez continuer à l'utiliser. Il n'y aura pas de charge supplémentaire.
Cas 2 : Si vous n'utilisez pas encore une police d'icônes, vous devriez plutôt utiliser les icônes SVG.

Comment activer le lazy loading pour les images
Le lazy loading (traduction littérale "chargement paresseux" en français) est désormais une fonctionnalité native des navigateurs qui permet à vos images de se charger uniquement lorsque cela est nécessaire. Imaginez que vous avez une page avec 20 images, mais seulement 4 d'entre elles sont visibles au chargement de la page. Avec le chargement paresseux activé, le navigateur ne chargera que les 4 images et cela réduira beaucoup le chargement de la page ! Les autres images seront chargées sur demande au scroll, dès qu'elles arrivent dans la zone visible.
Lire la suite : Comment activer le lazy loading pour les images

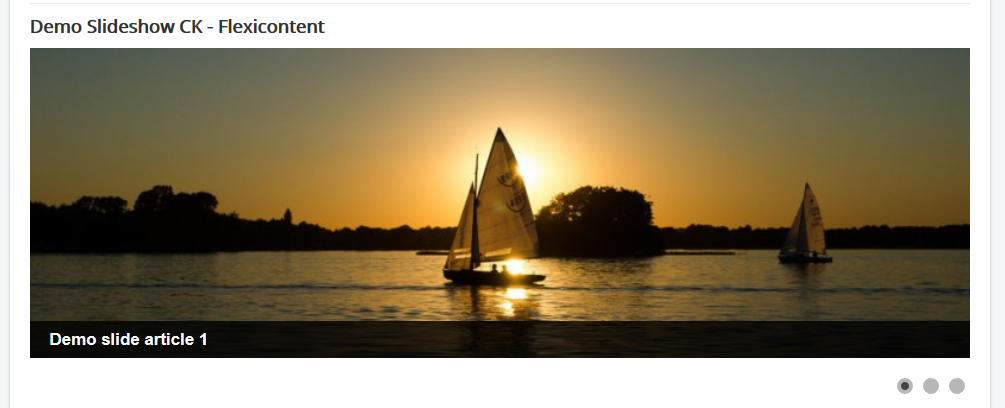
Charger vos diaporamas depuis Flexicontent
L'une des choses les plus intéressantes de Flexicontent est la possibilité de créer les champs personnalisés et de configurer votre contenu comme vous le souhaitez. Vous pouvez maintenant utiliser Slideshow CK pour afficher les diapositives en fonction des images chargées dans Flexicontent, en utilisant un champ personnalisé (type image). Sélectionnez simplement le type à charger dans le diaporama, le type d'élément, la catégorie et obtenez un beau diaporama automatiquement en fonction de votre contenu.

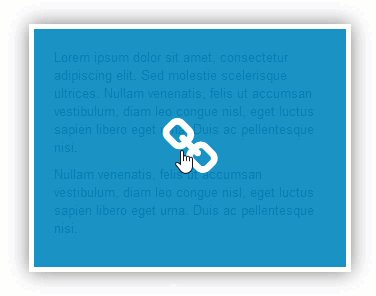
Lien sur rangée ou colonne
Vous pouvez créer du contenu dans une colonne en utilisant plusieurs addons (texte, image, etc.) et ensuite vouloir avoir un lien qui s'applique à toute la zone de contenu. Ceci est possible en utilisant Page Builder CK. Cette option est disponible sur une ligne ou sur une colonne.

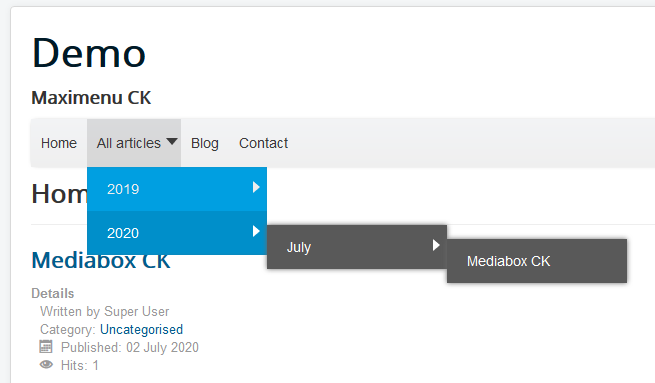
Tuto : Créer un sous menu à partir d'autres sources
Vous pouvez charger d'autres sources dans vos sous-menus de manière simple et rapide. Les sources peuvent être par exemple: articles par date, articles par catégorie, catégories de Virtuemart, catégories de Hikashop ...
Toutes ces sources supplémentaires peuvent être chargées automatiquement par Maximenu CK. Ceci est disponible directement dans l'onglet Source du module.
Mais si vous souhaitez charger ces sources supplémentaires dans un sous-menu, intégré dans un menu Joomla normal, vous pouvez utiliser une autre méthode qui est vraiment simple.
Lire la suite : Tuto : Créer un sous menu à partir d'autres sources

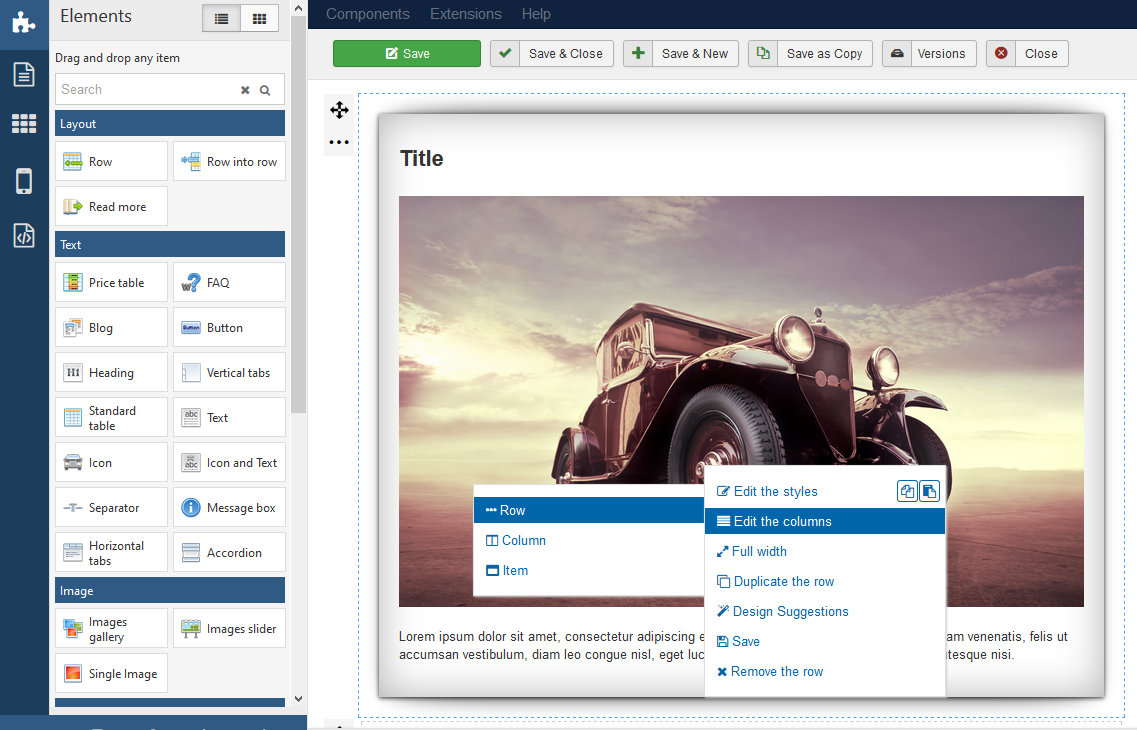
Menu contextuel
Vous pouvez utiliser le menu contextuel pour aller plus vite en cliquant sur le côté droit de votre souris et obtenir un menu où vous pouvez effectuer toutes les actions nécessaires :
- modifier les styles
- modifier l'élément
- éditer les colonnes
- dupliquer
- supprimer
- enregistrer comme élément
- suggestions de conception
- pleine largeur sur la ligne
- copier / coller rapide pour les styles

Charger vos images depuis Instagram
Vous pouvez charger les images d'une page Instagram directement dans votre diaporama. Vous pouvez utiliser un compte Instagram ou hashtag, il n'est pas nécessaire de vous connecter ou d'utiliser quoi que ce soit de compliqué. Il vous suffit d'écrire le nom d'utilisateur ou le hashtag de la page que vous souhaitez afficher, c'est tout !
Vous pouvez également définir la période à laquelle vous souhaitez rechercher de nouvelles images, toutes les 1 heure par exemple. Le système utilisera également les fonctionnalités de cache pour accélérer le temps de chargement une fois les données récupérées.

Setup user access on each item
You can control the way each row can be accessed by the users. For each usergroup you can define if the user has the rights to edit it, and also the rights to view it in frontend.
You can also use the ACL of the component to decide who can use this feature.
Page 4 sur 9







News