Maximenu CK is a megamenu that allows you to create columns and rows in each submenu. You can manage the complete layout directly
- from the module admin >> source = menu >> click on the Edit button to edit the popup
- from the admin menu >> components >> Maximenu CK >> Joomlamenus
You will get the list of all the items from the selected menu.
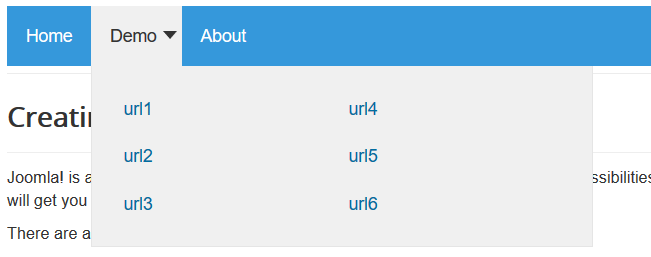
1. Create a 2 columns layout

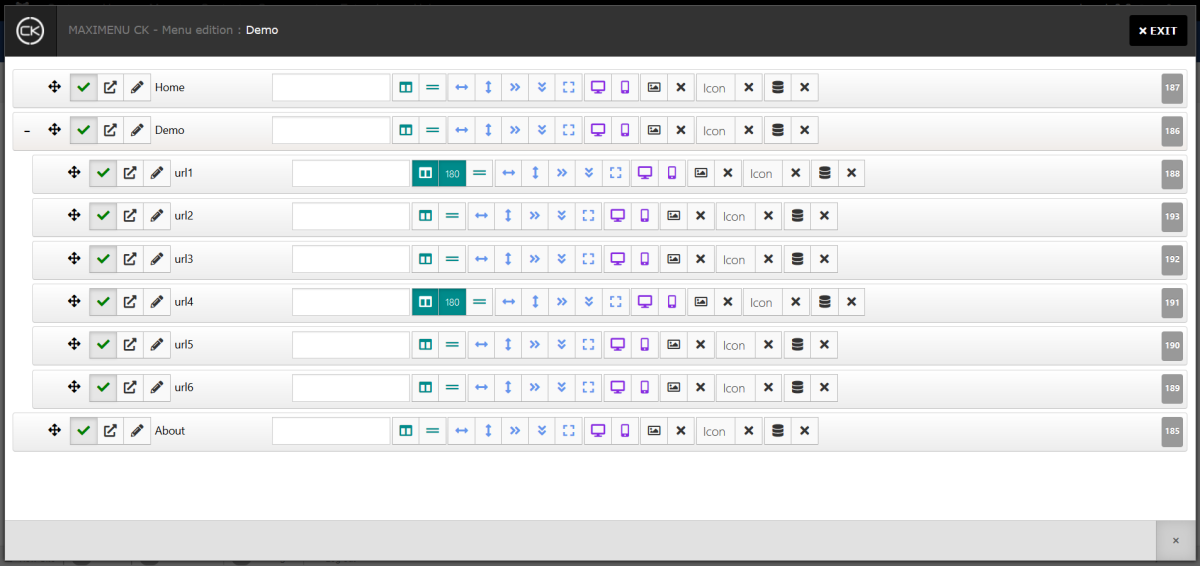
1.1 Fixed width in px
On each first menu item of eah column click on the Create a column button and set the width of the column.

The system will automatically calculate the submenu width : 180 + 180 = 360 px
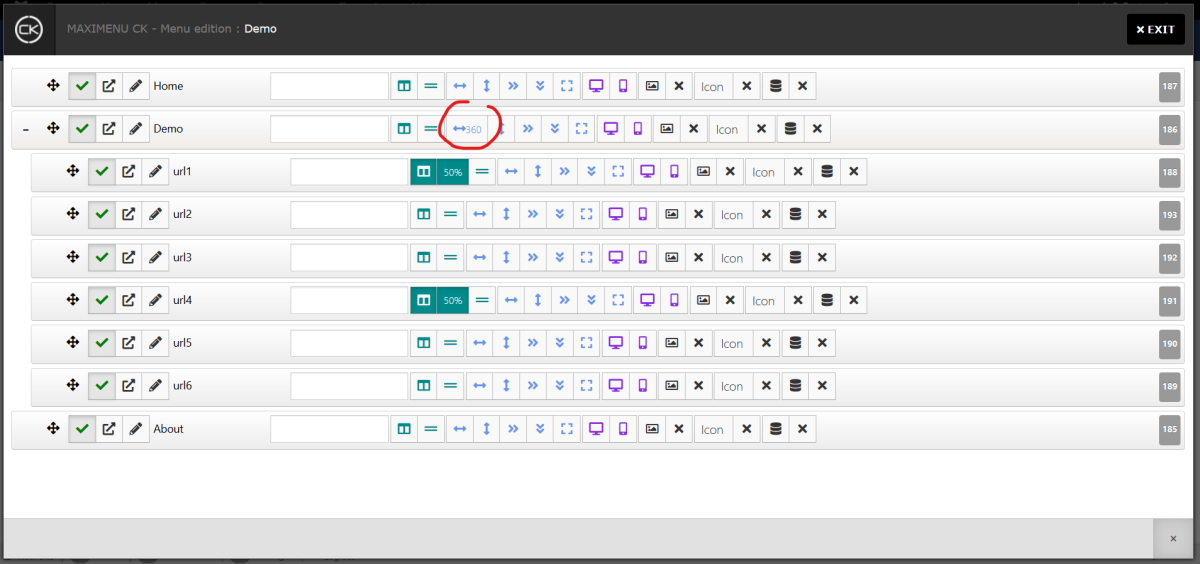
1.2 Submenu width and columns in percent
This is an alternative method to create the columns. You can set the submenu width on the parent item (360px) and give each column width with a percentage (50% for each column in our example).
This is useful if you want to manage only the submenu width and leave the columns adapt automatically.

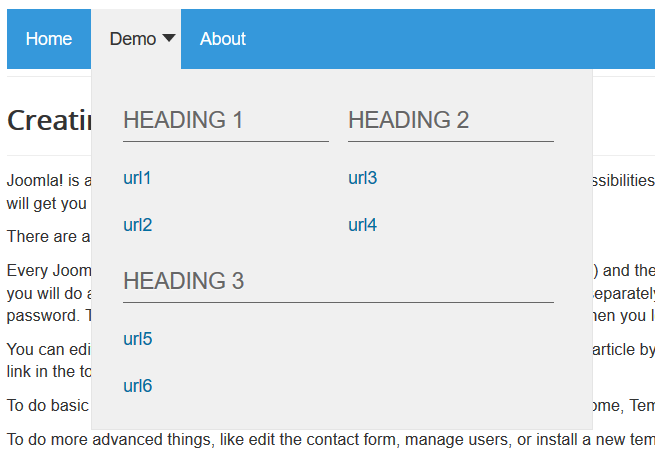
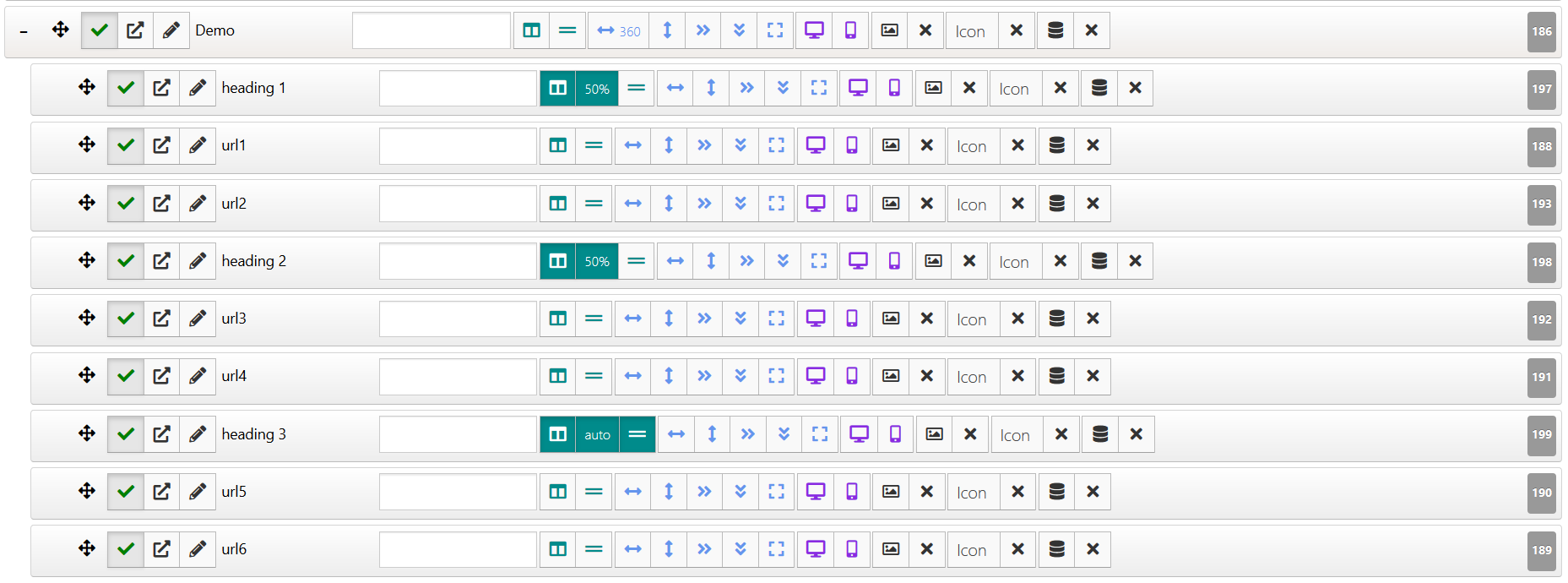
2. Create a 2 columns and 1 row layout

Like in the 2 columns example, you must create a column on each first item of each column and row. Each heading item of the above demo is a new column.
A new row has been set on Heading 3 (this means that this item is a new column and a new row). You can set the width of the new row like for any other column, in our example the width has been set on auto.
For each column you can set multiple width
- in px : this is a fixed width that will never change
- in % : will adapt to the parent container (submenu)
- auto : this will adapt to its content and to the parent container, according to the available space

In this example we have set this :
- Submenu width :
360px - heading 1 :
50% - heading 2 :
50% - heading 3 :
auto+new row
This method is a mix of dimensions, using percent and auto that will adapt to the parent dimensions.
2.1 Fixed width in px
You can set the columns like this
- Submenu width :
360px - heading 1 :
180px - heading 2 :
180px - heading 3 :
360px+new row
The system will calculate the submenu by additioning each columns width : 180 + 180 + 360 = 720 px. As we want to have a 360px width for the submenu, you will need to force it in the parent settings.







News