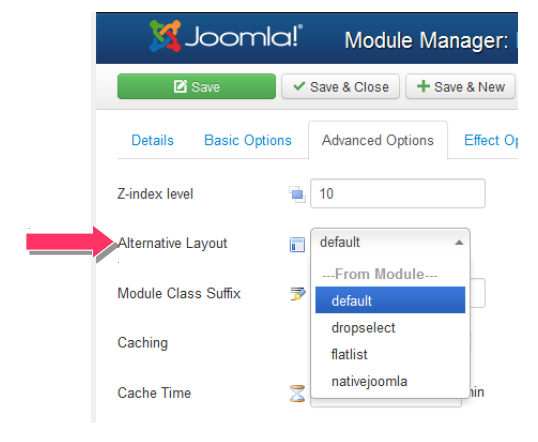
You can select the layout to use to render the menu in the advanced options :

default

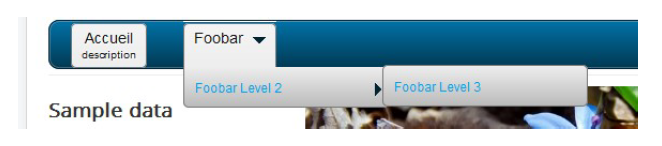
This is the main layout file that renders the menu as dropdown with parent-child classes
and structure. If you want to have a dropdown menu you must use this layout.
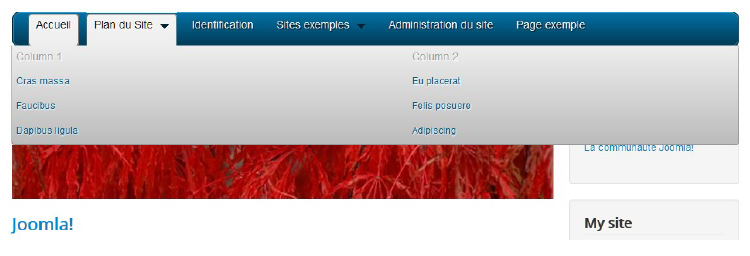
fullwidth

This layout will show all your submenus with the same width as the main menu.
pushdown

This layout will show all your submenus with the same width as the main menu like for
the fullwidth layout, but it will push the content of the page when opening.
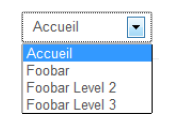
dropselect

This layout will simply transform your menu in a simple dropdown select list based on
the menu you have selected in the administration.
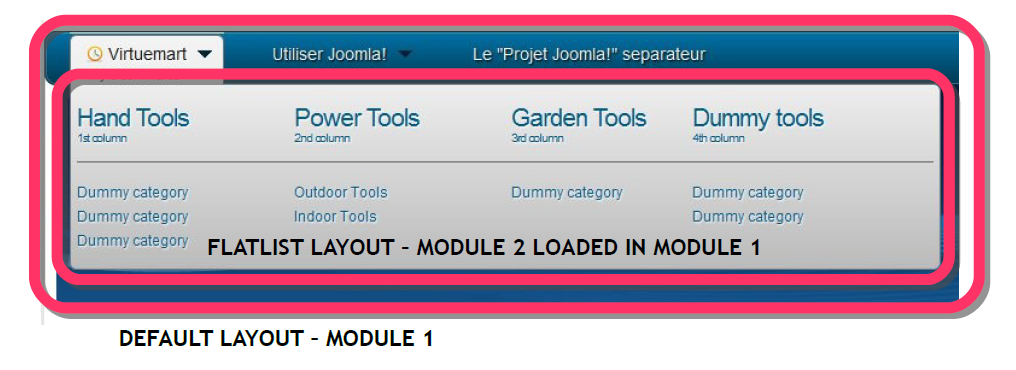
flatlist

This view is should not be used as main layout. Its purpose is to be used only if you want
to imbricate multiple Maximenu modules. For example you can use it when creating a
megamenu for your ecommerce. You must set this layout only in a Maximenu module that is loaded in a submenu of the main Maximenu module.
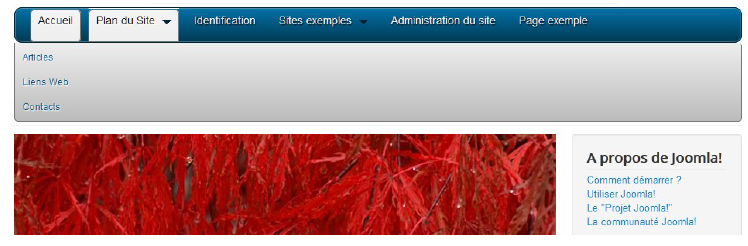
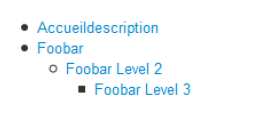
nativejoomla

This is exactly the same layout as the native joomla menu module. You can use it for
example to load another menu in the page with the Maximenu features (description, or
else).







News