Vous pouvez combiner le Mobile Menu CK avec un menu de bureau, ou même tout autre lien dans la page. Vous pouvez ouvrir le sous-menu dans le menu mobile directement en cliquant sur un lien n'importe où ailleurs dans la page. Cela vous permet d'avoir une interaction directe entre un autre menu ou un lien avec le menu mobile et de laisser votre visiteur naviguer dans le menu.
Comment faire
La partie principale de cette fonctionnalité est
- d'avoir exactement le même lien
hrefdans le menu mobile que celui que vous utilisez dans la page - utiliser un lien
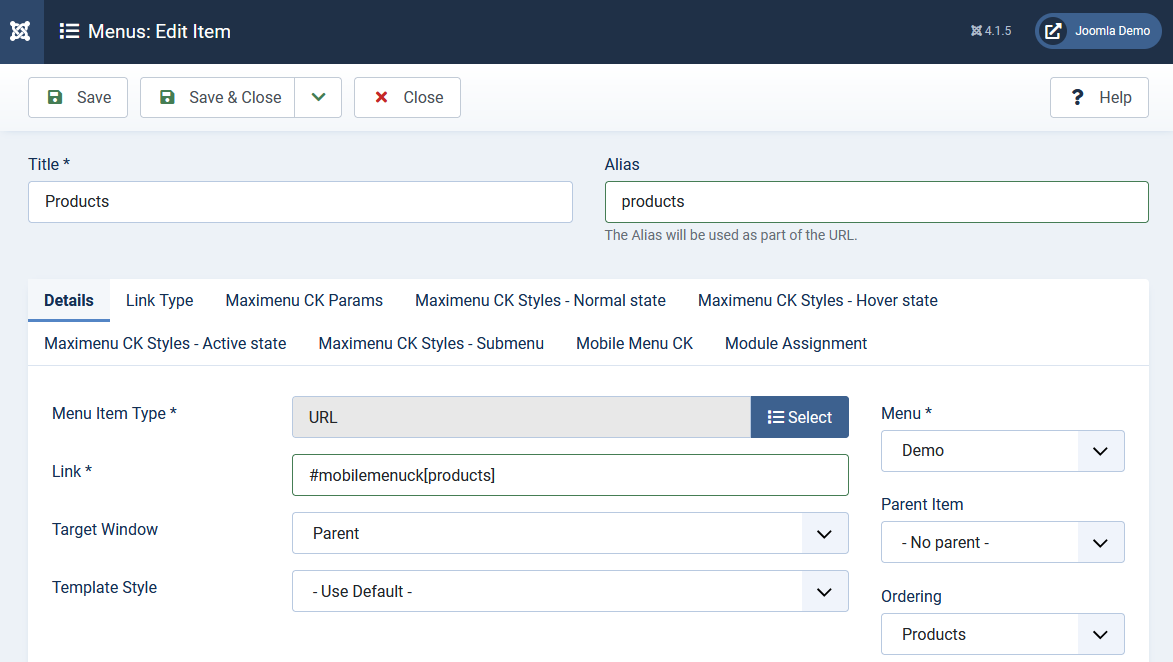
hrefcomme celui-ci#mobilemenuck[products]oùproductsest un mot arbitraire. Il peut s'agir de l'alias de l'élément de menu ou de tout autre mot, sans espace ni caractère spécial
Vous pouvez le faire en utilisant un élément de menu externe et configurer le lien comme ceci :

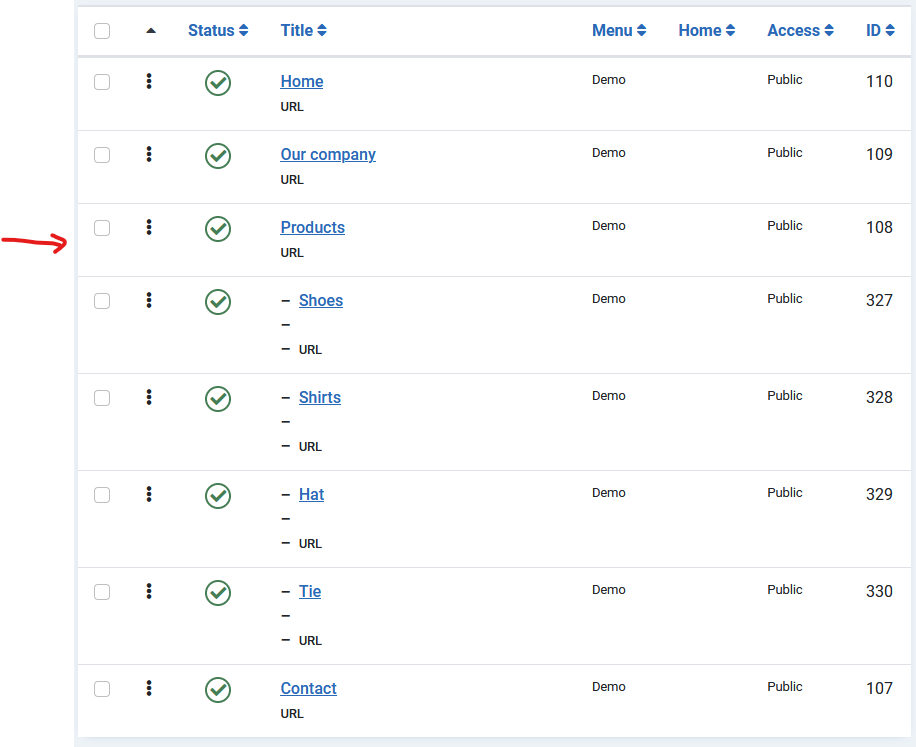
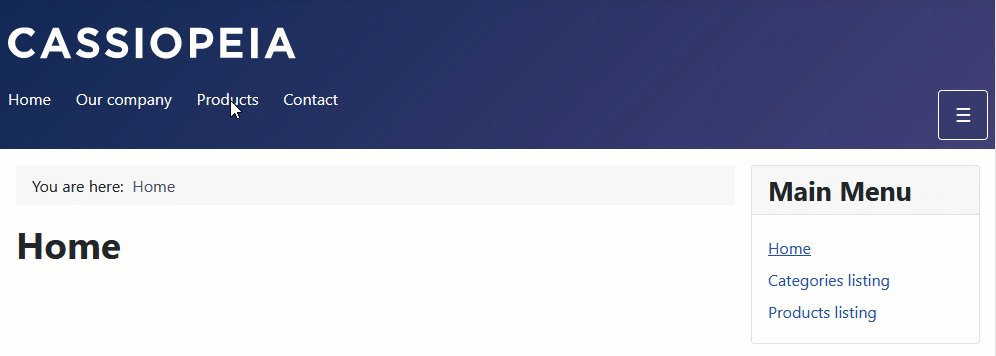
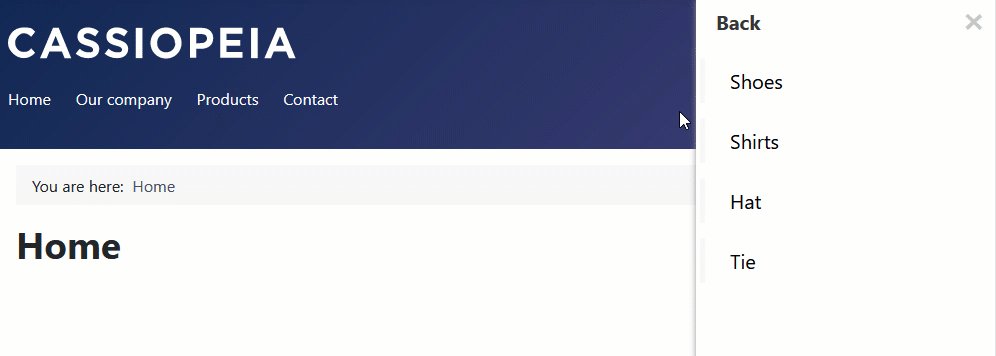
Vous pouvez créer un menu comme celui-ci, avec des sous-menus sous l'élément Produits. Ensuite, lorsque le lien est cliqué, le menu mobile s'ouvrira directement sur le sous-menu de Produits

Solution 1 : 1 module avec le menu mobile activé, et l'option cacher le menu normal sur Non
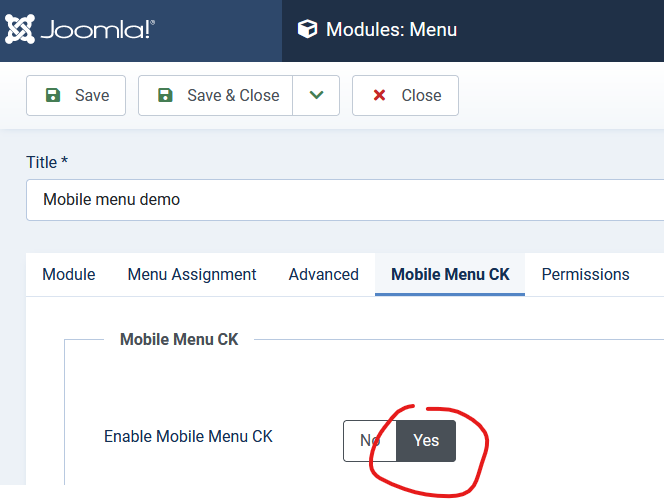
Dans ce cas vous n'utiliserez qu'un seul module, comme vous le feriez dans un cas normal pour afficher le menu mobile. Allez dans les options du module de menu >> Mobile Menu CK et activez la fonction de menu mobile

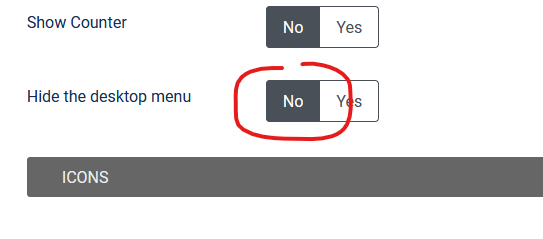
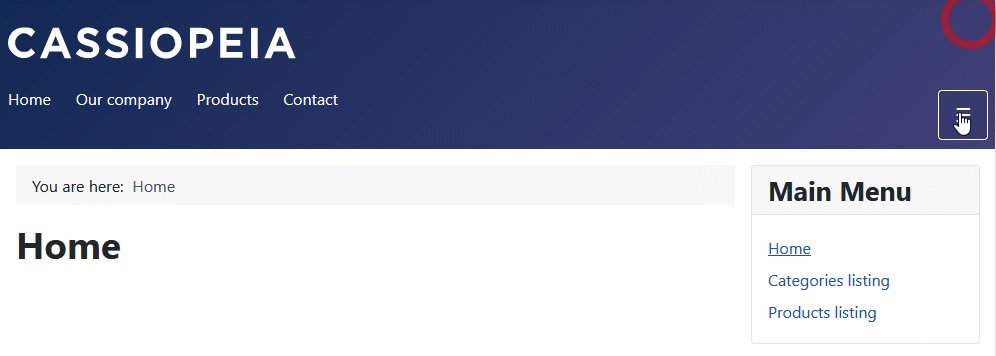
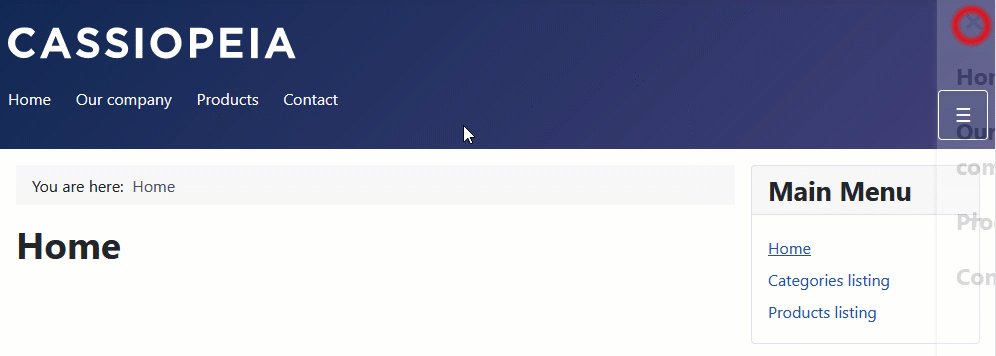
Ensuite, vous verrez le menu mobile sur les petits appareils et le menu du bureau est masqué automatiquement. Il bascule entre le menu du bureau et le menu mobile (c'est le comportement par défaut).
Vous pouvez choisir de ne pas masquer le menu du bureau, afin de conserver les 2 menus affichés dans la page

Ensuite, vous pouvez également jouer avec la résolution du menu mobile et définir une valeur très élevée si vous souhaitez que le menu mobile s'affiche pour n'importe quelle résolution.
Solution 2 : Utiliser un autre menu ou lien
Comme dans la solution 1, vous devez utiliser un module de menu où vous activez le menu mobile. Ensuite, vous pouvez publier un autre module de menu pour afficher le même menu, ou un autre menu. La seule condition est que dans le menu que vous chargez, vous devez créer un lien qui ait exactement le même lien que celui que vous souhaitez cibler dans le menu mobile, exemple : #mobilemenuck[products]
Cette solution vous permet de choisir facilement où placer le lien ou l'élément de menu sur lequel vous souhaitez cliquer et d'avoir le menu mobile à un autre endroit de la page.
Pensez simplement au fait que cela peut dupliquer vos éléments de menu dans la page.








News