The most recent designs are using even more full width areas to show everything. Sometime the background color is full width but the content is boxed and limited to a standard width, and sometimes the content is as large as the page (example for a slideshow). You can do all that with Page Builder CK.
This article will explain you how to do that, but it will especially explain you that the "fullwidth" design is also related to your template. Of Couse Page Builder CK is fully compatible with Template Creator CK.
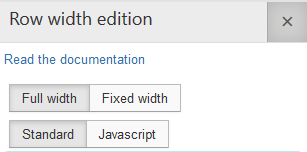
On each row (of first level) you can choose how do you want it to be :
- Fullwidth (by default)
- Fullwidth with Javascript (forces to the screen size)
- Fixed content width : value by default in the component option, or specific value for each row
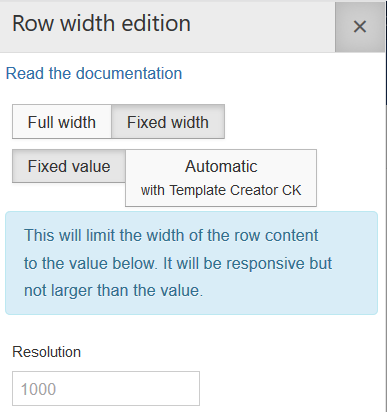
- Fixed content width, automatic with the template created with Template Creator CK
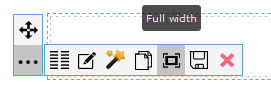
Put your mouse over the row to activate the toolbar and click on the 3 points to show More menu elements in the toolbar.

You will see the Full width icon that you can click to open the row width manager in the left panel.

Full width standard (by default)
If you are already using Page Builder CK for some time, have you already realized that the content that you create with it is fullwidth ? Yes, it does take the whole area where you put in it. The content is not limited to any width. If you have a fullwidth area in your template, then it will be fullwidth, else it will be limited by the template area.
Full width with Javascript
This feature is the most usefull (to apply a full width) but also the worst. This method is not recommended for most websites. Please use it only if you are building a personal website and if you have no other solution. The javascript will create a laggy effect because it calculates the position on each scroll and resizing.
Fixed width value
Default value
You can set a fixed width value for your content. You can set the default value for all your pages in one place : Page Builder CK options >> General options >> Fixed width content resolution. This value will be shown by default in the Resolution field.

For information, this value is injected by CSS in the page using the .pbck-container class.
Custom value
If you want you can set up a custom value in the Resolution field (see above). This will override the default value, for this row only. This means that you can set any width for any row.
Fixed width, automatic with Template Creator CK
If you are using a template created with Template Creator CK, this method is easy to use because it will make your content from Page Builder CK compatible with the width defined in the template. Just activate the option, it will have the same width as the other content in the template.
For information, this value is injected by CSS in the page using the .tck-container class.







News