Si vous souhaitez utiliser des icônes dans votre page, vous pouvez choisir 2 façons de le faire :
- Charger une police d'icônes avec CSS (par exemple Fontawesome comme police) et utiliser des classes CSS pour afficher les icônes
- Charger le code SVG de l'icône dans la page HTML
Alors que faire ? Quel est le meilleur ?
Cas 1 : Si vous utilisez déjà une police d'icônes telle que Fontawesome dans votre site Web à d'autres fins, vous pouvez continuer à l'utiliser. Il n'y aura pas de charge supplémentaire.
Cas 2 : Si vous n'utilisez pas encore une police d'icônes, vous devriez plutôt utiliser les icônes SVG.
Faire quelques tests avec Google Pagespeed nous donne une indication : utiliser le code SVG est mieux que d'utiliser une bibliothèque de polices, surtout si vous n'avez que quelques icônes à afficher dans vos pages. Si vous créez une interface utilisateur, l'utilisation de la bibliothèque de polices serait bien meilleure.
REMARQUE IMPORTANTE: Fontawesome est également basé sur des icônes SVG. Nous ne discutons pas "utiliser Fontawesome ou pas", nous discutons de "charger la bibliothèque complète en utilisant CSS, ou juste les icônes dont nous avons besoin en tant que code SVG". Dans les deux cas, vous pouvez utiliser les icônes Fontawesome.
Charger l'icône SVG
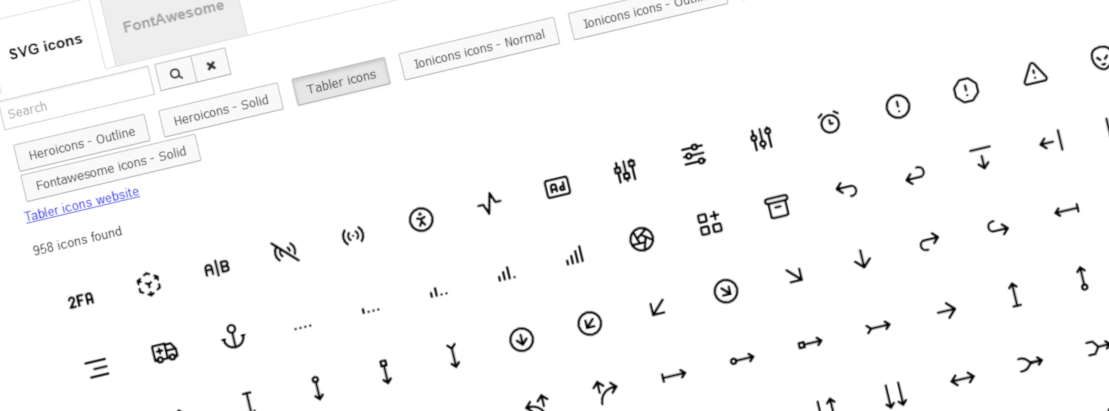
Cliquez sur le bouton Sélectionner pour ouvrir la fenêtre contextuelle dans laquelle vous pouvez sélectionner votre icône.
![]()
Cliquez sur n'importe quel bouton de bibliothèque d'icônes SVG, dans l'exemple ci-dessus, dirons que nous cliquons sur Heroicons - Outline.
![]()
Il ajoutera automatiquement l'icône à l'endroit que vous éditez (dans cet exemple, un bouton). C'est à ça que ça ressemble :
![]()
Ensuite, vous pouvez jouer avec les paramètres de l'icône, du bouton, etc. pour obtenir le résultat souhaité. Vous pouvez gérer
- la taille de l'icône
- la taille du trait
- la couleur du trait : normale et au survol de la souris
- la couleur de remplissage : normale et au survol de la souris
- la position de l'icône
Voici un exemple des paramètres d'icône pour l'addon Bouton:
![]()
Et un bouton personnalisé avec l'icône SVG et quelques styles:
![]()








News