In the administration module you can choose to enable the option to only display the images. This option removes all titles links to display the images.
Images that are used are those defined in the system settings of menu link.
If you want to display the image only on some links, you can use the specific parameter by writing the term [img] in the title of the link. If the link goes to a page, the image is clickable, if the link is of type separator then image will not be clickable.
1. Adding an image to a link
1.1 Joomla feature : menu item edition
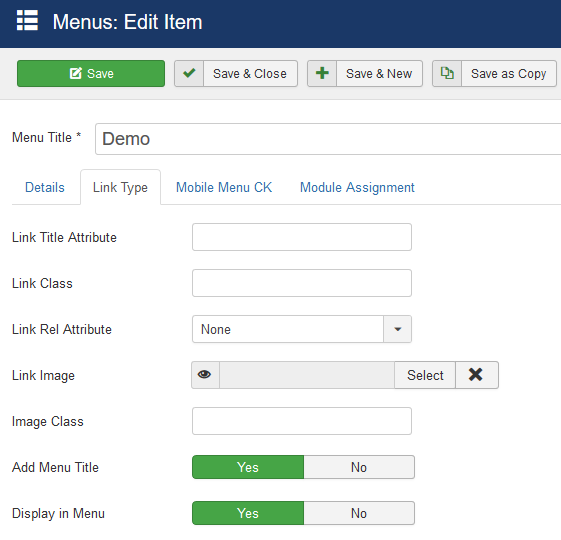
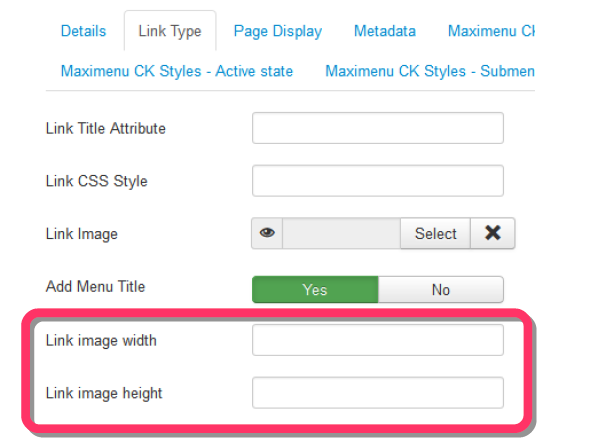
Go in the menu manager and edit a link. You will have a tab Link type options where you can select the image you want to use :

Note that the image selection is a native Joomla feature.
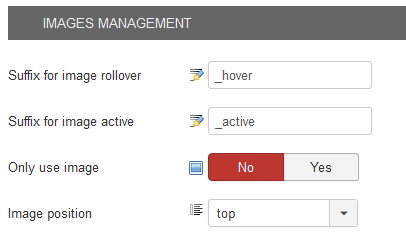
In the module options you have some options to play with the images in the tab Advanced options :

Suffix for image rollover : option to use show another image when the mouse is over (see after)
Suffix for image active : option to use show another image for the active link (same use as the image rollover)
Only use image : you can use this option to only show images without text, then you don't need to do it for each menu link
Image position : you can choose where you want the image to place, the render can change depending on your css and the image size
1.2 Maximenu CK fast edition
The Joomla feature works well, but it needs to edit each menu item separately to select each image. If you have multiple menu links to edit, this can be long to do.
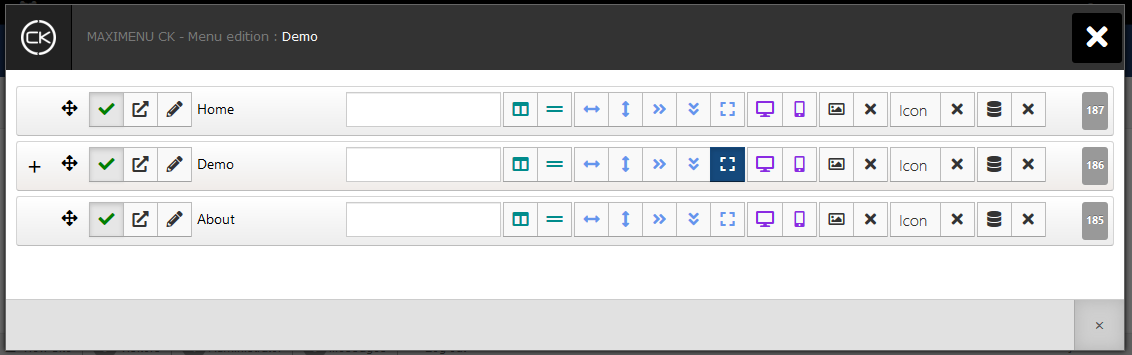
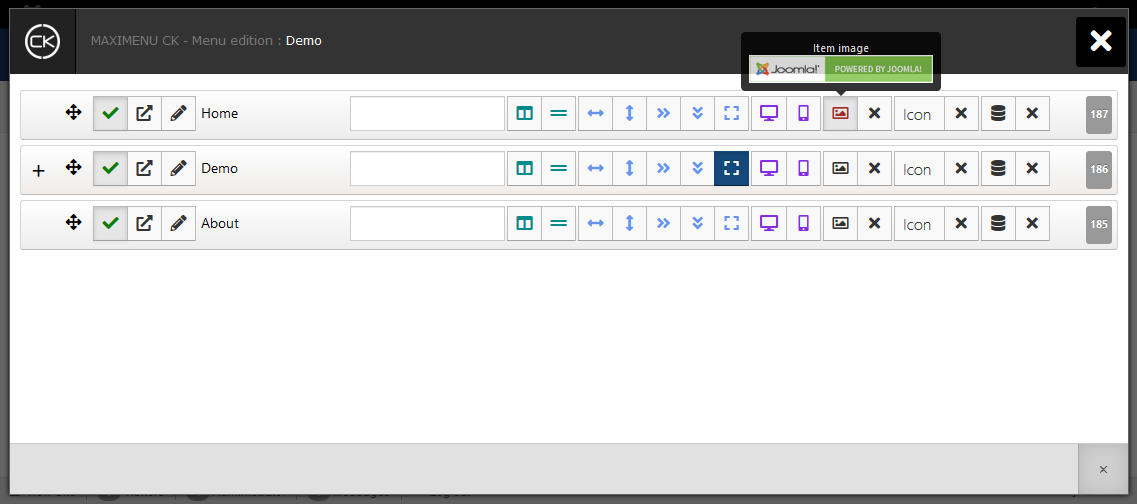
Go in the Maximenu CK module >> Source >> Menu >> click on the Edit button to edit the menu layout. It will open a popup where you can see all the menus items from the selected menu

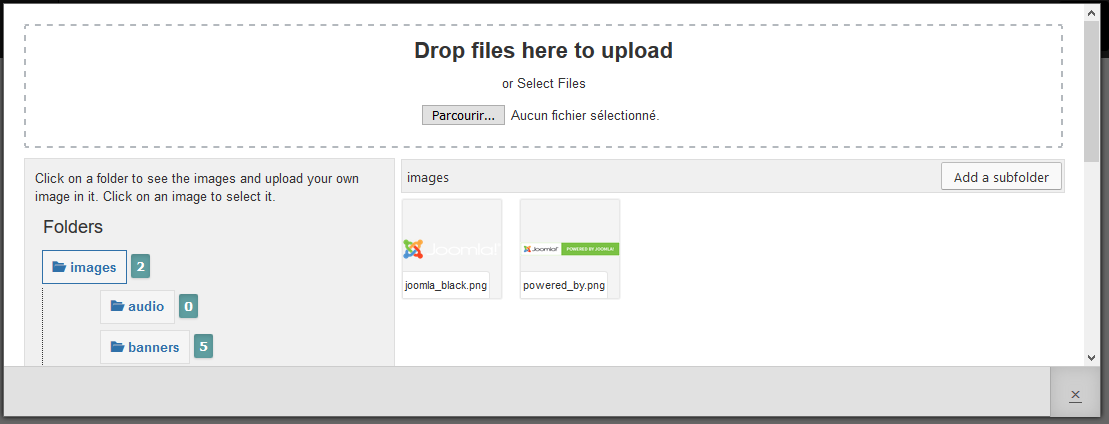
Click on the image button for the menu item that you want to edit, it will open a new popup with the Media Manager CK where you can browse your folders and select your image

Once you have selected your image, it will apply instantly on the menu item, and you can see the preview of the image on mouseover

This method is fast and you can use it to setup multiple menu items very quickly
2. Additional options for image width and height with the plugin
params

Once you have installed and published the plugin Maximenu Params you can see 2 more options in the menu link edition. You can give it the dimensions of the image for each link which will fill the height and width attribute of the img tag.
This is also useful to improve your SEO and performance for your website.
3. Image changing on rollover
This is an interesting option that allows you to have a reacting image menu. When you set an image you use the media manager to select it in the menu item options (see 1. Adding an image to a link)
For example with that image :
images/demo_image.png
This image will be shown in the menu. To create the mouseover image you just have to place another image in the same folder but with the same name and the suffix given in the options. By default in the module options the suffix is _hover

So you just have to place the other image here
images/demo_image_hover.png
Put your image in the folder and the menu will automatically use it on mouseover.







News