You can combine the Mobile Menu CK with a desktop menu, or even any other link in the page. You can open the submenu in the mobile menu directly by clicking a link anywhere else in the page. Doing that allows you to have a direct interaction between another menu or link with the mobile menu and let your visitor navigate throught the menu.
How to
The main part of this feature is
- to have exactly the same link href in the mobile menu as the one you are using in the page.
- to use a link href like that
#mobilemenuck[products]whereproductsis an abirtrary word. It can be the alias of the menu item or any other word, without space nor special character.
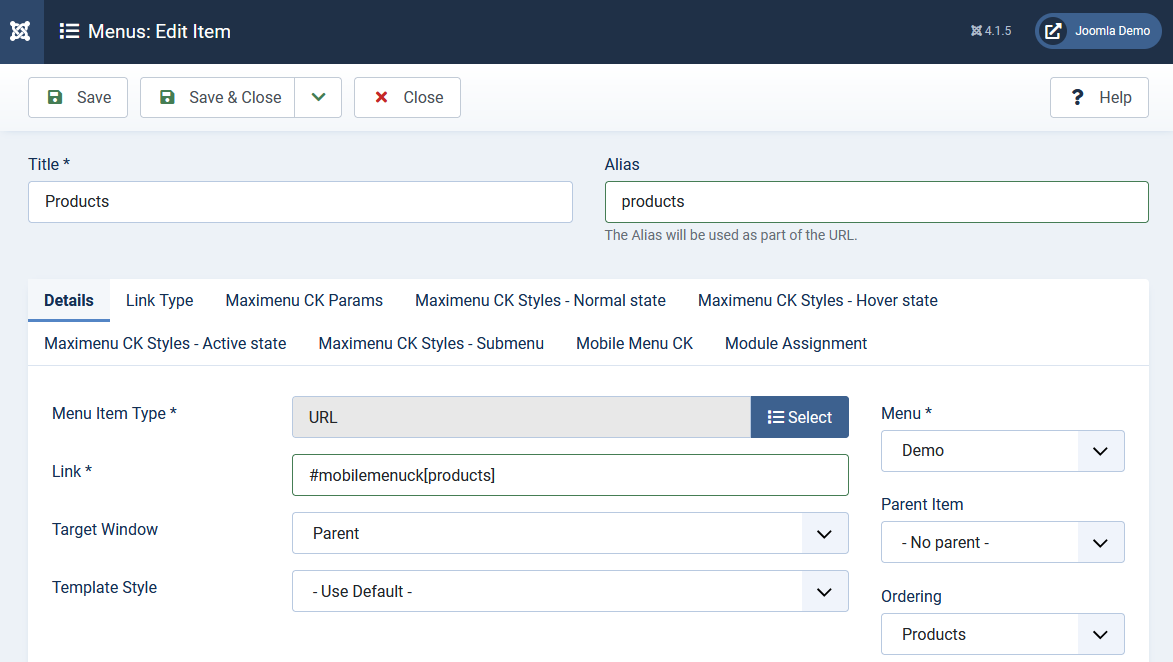
You can do that using an external menu item and setup the link like this :

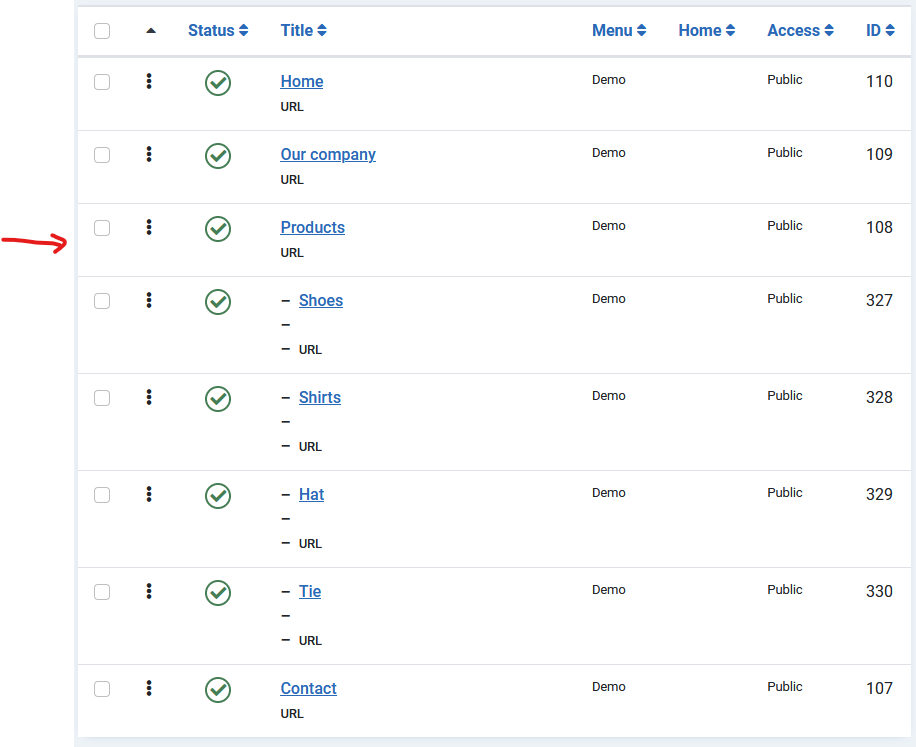
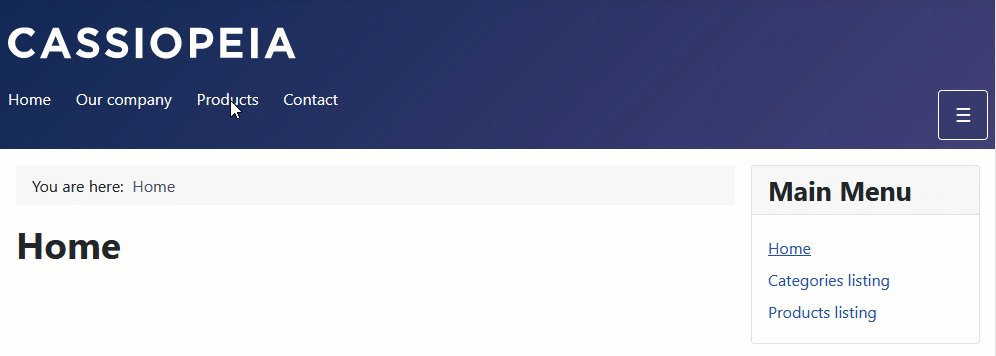
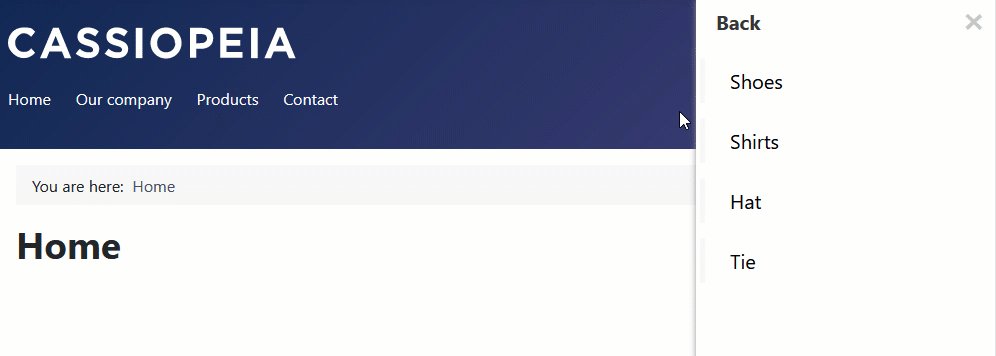
You can create a menu like that, with submenus under the Products item. Then when the link is clicked, the mobile menu will open directly on the submenu of Products

Solution 1 : 1 module with the mobile menu enabled, and the option hide desktop to No
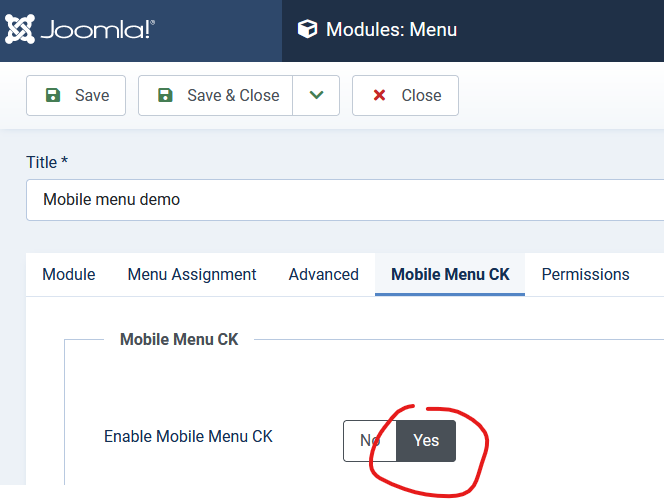
In this case you will use only one module, as you do in a normal case to display the mobile menu. Go in the menu module options >> Mobile Menu CK and activate the mobile menu feature

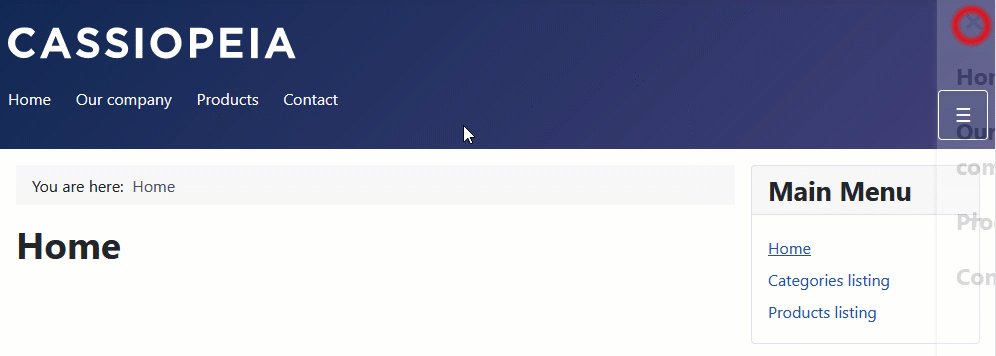
Then you will see the mobile menu on small devices and the desktop menu is hidden automatically. It switches between the desktop menu and the mobile menu (this is the default behavior).
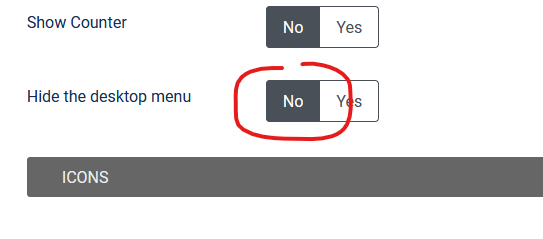
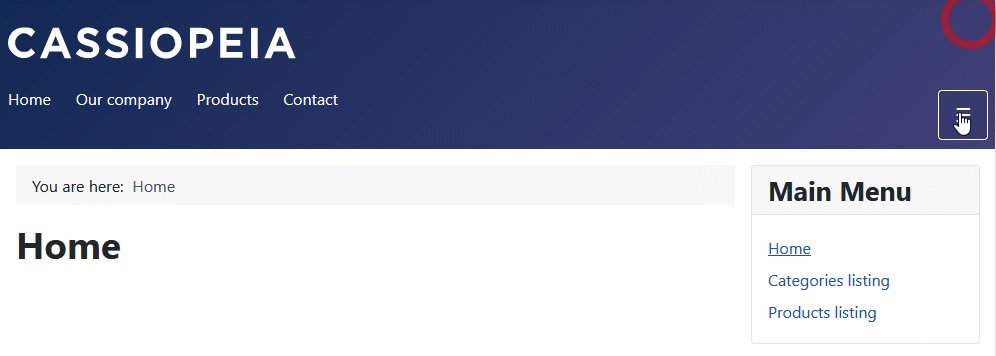
You can choose to not Hide the desktop menu, so that you will keep the 2 menus showing in the page

Then you can also play with the mobile menu resolution and set a very high value if you want to have the mobile menu to be shown for any resolution.
Solution 2 : Use another menu or link
As in the solution 1, you must use a menu module where you enable the mobile menu. Then you can publish another menu module to show the same menu, or another menu. The only condition is that in the menu that you are loading, you must create a link that have the exact same link as the one you want to target in the mobile menu, example : #mobilemenuck[products]
This solution allows you to easily choose where to have the link or menu item that you want to click and have the mobile menu in another place in the page.
Just think about the fact that this may duplicate your menu items in the page.








News