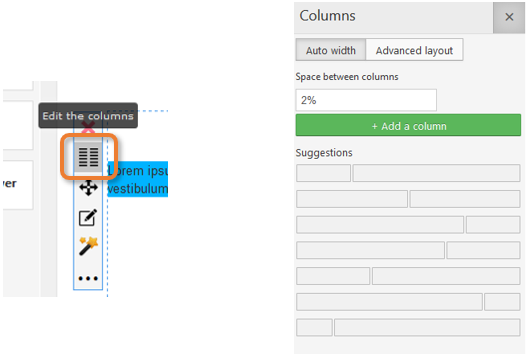
You can create multiple columns in a row. Click on the Edit the columns button in the row toolbar :

You will activate the options to manage your columns. In the left panel, you can see the options :
- Space between columns: define the gutter width, which is the space between every columns. Set this value in %
- Add a column: click here to directly add a column in your row
- Suggestions: For each number of columns (2 columns in the example above) you will get some suggestions to distribute the width in a nice way in one click. If one of the suggestions looks good for you, then click on it and it will be applied to your columns
- Auto width / Advanced layout: Select if you want a normal row with aligned columns, or if you want to distribute your columns in a custom way. See the next chapter to get more infos on this.
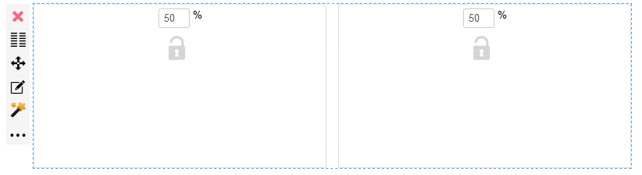
Where you are editing the columns you can see the width of each column that is displayed in a field. You can enter the value you want (in %) for each column. Example with 2 columns of 50% :

Auto width
Note that when changing a value for a column, it will automatically calculate the other widths accordingly.
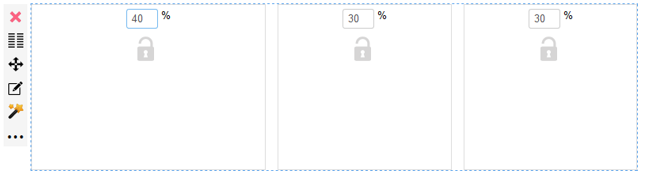
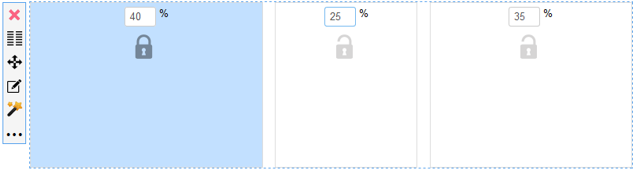
Let’s make an example with 3 columns with 40 / 25 / 35 %.
Start creating 3 columns :

Then give the value of 40% in the first column
You can see here that the 2 others columns have automatically the 30% width.

Now if you want to give the second column the width of 25%, you will need to lock the first one to keep it on 40%. Click on the lock icon in the 1st column, then give the value in the 2nd column.

That’s it, you can give the values you want like this.
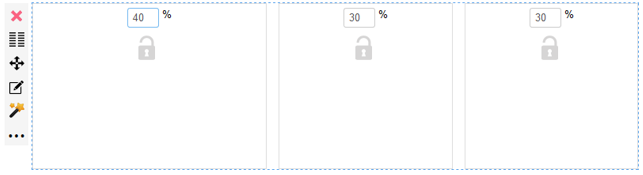
Advanced layout

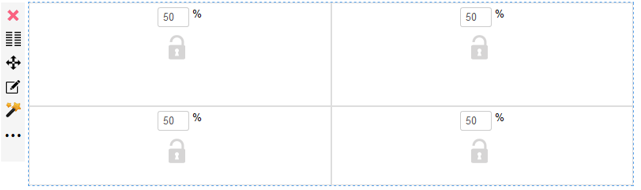
Click on the Advanced layout to activate the ability to set your columns like you want. When you are using this mode, there is no gutter value. Imagine that you have 4 columns of 50% … how would it be aligned in one row ? This is not possible but in fact you can do it !
The columns will take place one under the other and let you create custom layouts.
Example with 4 columns of 50 % :

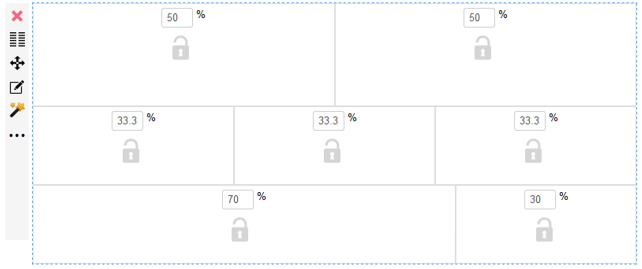
You can add as many columns as you want, and give them any width value.
See more example of designs that you can do :

All these columns will take place in one row, that means that you can give a background color or image to your row, and get a big block with many columns and elements in each column.
Note that all columns will have the same height automatically, you don’t have to care about the height of the content, if you give a background to your columns they will be aligned.







News