
Vous pouvez gérer la manière d'afficher vos éléments (ligne, colonne, élément) dans 4 résolutions responsives que vous pouvez définir en px.
- Activer l'édition responsive
- Résolutions responsives personnalisées
- Paramètres de mise en page responsive
- Édition de styles responsive
- Détection d'appareil
Activer l'édition responsive
Pour activer les options responsive, cliquez sur le bouton Paramètres responsive dans le panneau de gauche.

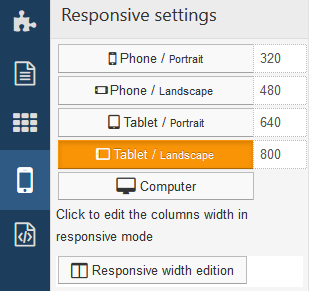
Il vous montrera les 4 résolutions disponibles que vous pouvez utiliser pour gérer votre mise en page responsive. Notez que vous pouvez modifier ces valeurs dans les options du composant (voir les explications ci-dessous).

Et il basculera automatiquement l'espace de travail en un aperçu réactif en fonction de la résolution que vous avez sélectionnée

Résolutions responsives personnalisées
Pour chaque résolution, vous pouvez donner une valeur personnalisée en px. Cette valeur sera utilisée pour toutes les pages du site web. Allez dans l'administration menu >> Page Builder CK et cliquez sur le bouton Options.

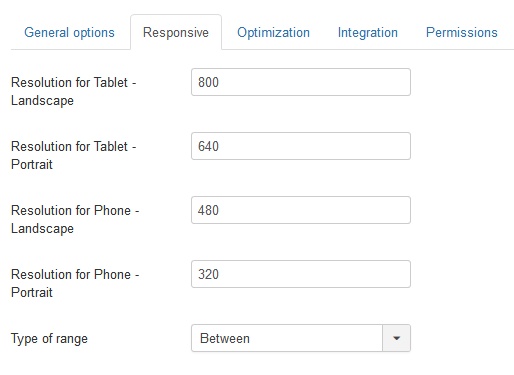
Allez dans l'onglet Responsive, vous verrez les 4 résolutions où vous pourrez écrire vos propres valeurs. Toutes les valeurs sont données en px.

Pour l'option Type de plage, vous pouvez choisir entre 2 comportements :
Palier: cela rendra votre réglage applicable uniquement entre 2 résolutions, par exemple entre 640px et 480px. Toutes les autres résolutions ne seront pas affectées par les paramètresRéduction: cela s'appliquera à la résolution et à toutes les résolutions qui sont en dessous. Par exemple, il s'appliquera pour maxi 640px, de 0 à 640px. De cette façon, à 480px et 320px, vous en obtiendrez l'héritage
Paramètres de mise en page responsive
Paramètres de rangée - alignés / empilés / masqués
En mode responsive, pour chaque résolution, vous pouvez sélectionner la manière dont vous souhaitez afficher les éléments de la ligne.
Aligné: ils seront alignés horizontalement (comportement par défaut)Empilé: ils seront alignés verticalementCaché: toute la ligne et tous les éléments à l'intérieur seront cachés
Notez qu'il existe une certaine relation entre les résolutions, par exemple si vous définissez l'empilement de la tablette / du portrait, toutes les résolutions inférieures (téléphone) seront également empilées automatiquement.
De la même manière, par exemple, si vous définissez la ligne sur aligné sur mobile / paysage, toutes les résolutions supérieures (tablette) seront automatiquement alignées.
Paramètres de colonne et d'élément - Afficher / Masquer
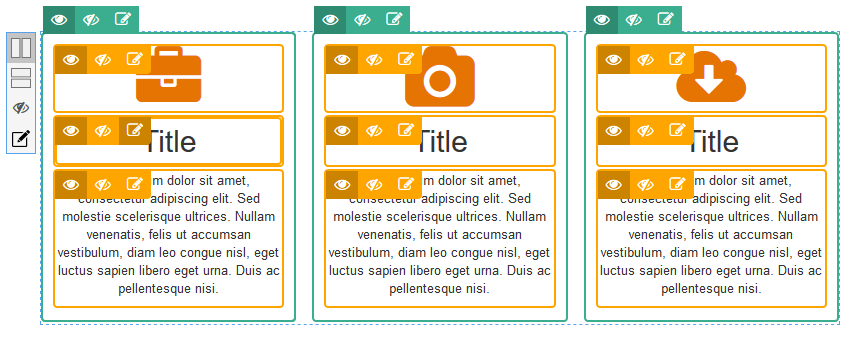
Pour chaque colonne et élément, vous pouvez choisir si vous souhaitez qu'il soit affiché ou masqué pour la résolution sélectionnée. Cliquez simplement sur le bouton Afficher / Masquer pour choisir.

Notez qu'il existe une certaine relation entre les résolutions, par exemple si vous masquez un élément sur Téléphone / paysage, il sera automatiquement masqué pour toutes les résolutions inférieures (téléphone / portrait).
Édition de styles responsive
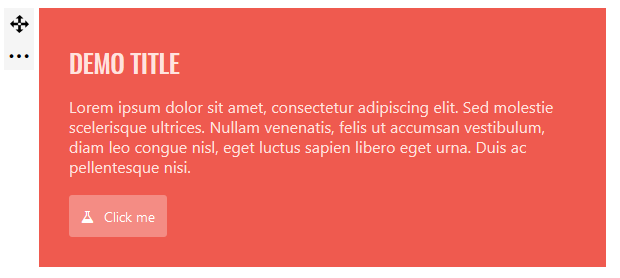
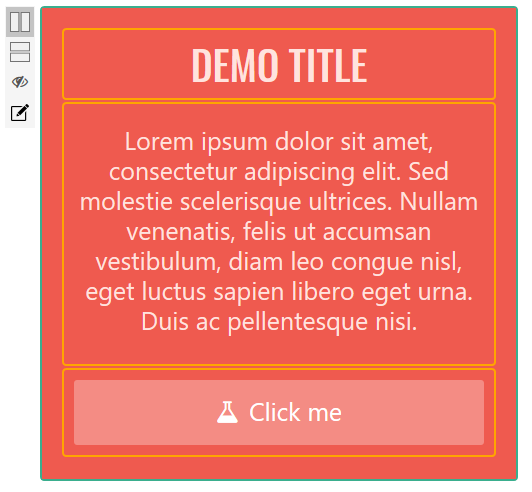
En utilisant l'édition responsive, vous pouvez personnaliser vos éléments comme vous le souhaitez pour chaque résolution. Par exemple, vous pouvez imaginer ce scénario pour le bloc de texte :
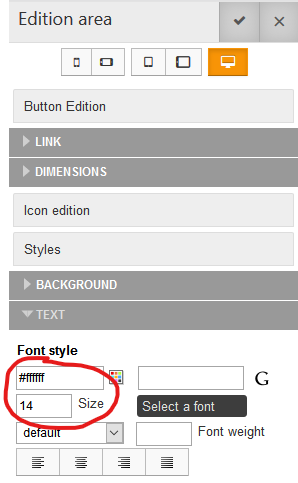
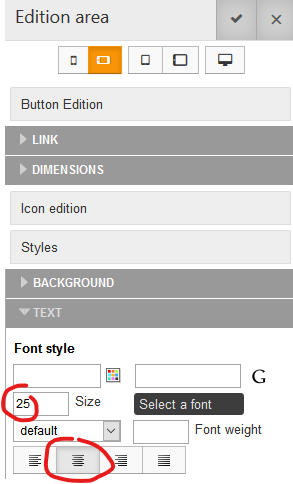
- sur le bureau: couleur blanche, texte aligné à gauche, taille de la police 14px
- sur téléphone mobile: texte aligné au centre, taille de police 20px
Il n'y a pas de limite, vous pouvez utiliser n'importe quelle option de style et la modifier dans n'importe quelle résolution, cela peut être la couleur, l'image d'arrière-plan, les marges, n'importe quoi!
Vous pouvez faire la même chose sur le titre, ainsi que sur le bouton.
Notez que vous pouvez également utiliser l'option CSS personnalisé pour chaque élément, et pour chaque résolution utiliser un CSS personnalisé différent.
Paramètres du bureau/ordi
Couleur blanche, taille de la police 14px

Aperçu du bureau/ordi

Paramètres du téléphone mobile
Texte aligné au centre, taille de police 20px. On peut aussi imaginer changer la couleur de la police, les marges ...etc

Mobile phone preview

Détection d'appareil
Vous pouvez utiliser Page Builder CK pour détecter le périphérique qui sera utilisé pour afficher la page, puis décider de ce que vous souhaitez réellement charger. Il existe 3 types d'appareils
- Téléphone (portrait/paysage)
- Tablette (portrait/paysage)
- Ordinateur de bureau
Pour chaque type d'appareil, vous pouvez activer ou désactiver chaque zone : ligne, colonne et élément.
Remarque importante : La détection de l'appareil est différente de la fonction afficher/masquer ! La détection de l'appareil n'est PAS responsive. Voici les différences et explications :
Différence entre Afficher/Masquer et Activer/Désactiver
- Afficher / Masquer : l'élément est chargé dans la page, peu importe la résolution ou le périphérique. Vous pouvez le configurer pour qu'il s'affiche ou non selon les résolutions : il est responsive mais n'économise aucune bande passante
- Activer / désactiver (détection d'appareil) : l'élément sera chargé UNIQUEMENT pour les appareils sur lesquels il est activé. Par exemple, si vous désactivez une ligne pour les tablettes, elle ne se chargera du tout sur aucune tablette, quelle que soit la résolution. Vous ne pouvez pas vérifier le comportement en redimensionnant la largeur du navigateur car cela n'a aucun effet. De cette façon, vous économiserez la bande passante car vous ne chargerez que les éléments nécessaires pour les appareils spécifiques, et rien n'est caché ici.
Notez que vous pouvez combiner la fonctionnalité Afficher/Masquer et l'option Activer/Désactiver. Mais si vous désactivez un élément, vous ne pouvez plus rien faire avec, car il ne sera pas chargé du tout.
Comment utiliser la détection d'appareil
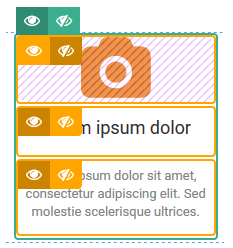
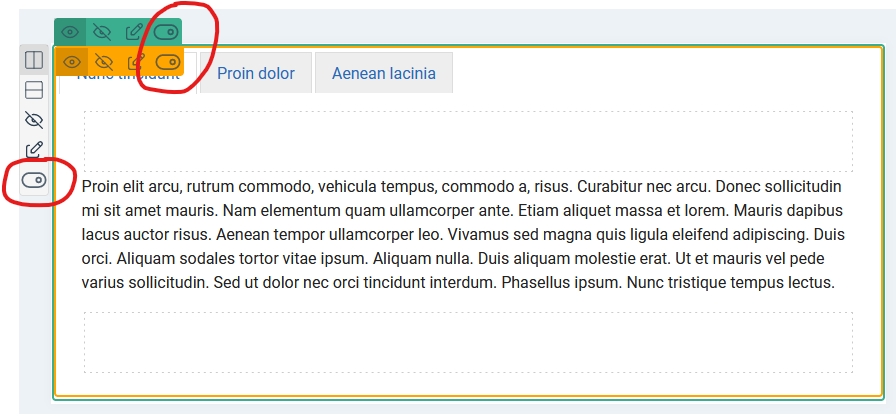
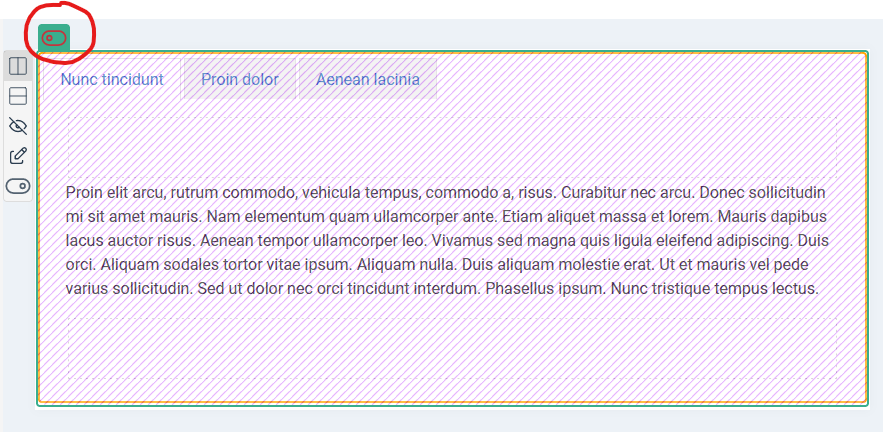
Vous pouvez activer l'édition responsive pour activer les commandes. Ensuite, vous verrez une icône de bascule : c'est ici que vous pouvez activer/désactiver l'élément. Lorsque vous le désactivez, les autres contrôles disparaissent et la zone devient désactivée.
Vous pouvez utiliser la détection de périphérique pour n'importe quel élément : ligne, colonne ou élément.
 </p >
</p >
Lorsque vous désactivez la colonne, vous pouvez voir que vous ne pouvez plus la modifier ni rien de ce qui se trouve à l'intérieur. En effet sur cet appareil, la colonne ne sera pas du tout chargée sur le site et vous n'aurez donc rien à éditer.

Cette technique est utile pour économiser votre bande passante pour les grands projets. Mais n'oubliez pas qu'il n'est pas responsive et que vous devez utiliser un émulateur de user-agent pour simuler les différents appareils si vous souhaitez tester le rendu de votre site.







News