Slideshow CK permet d'afficher vos images ou vidéos avec de superbes effets. Le tout est compatible mobile, responsive design (lageur qui s'adapte) et vous pouvez naviguer avec les doigts sur votre mobile. De plus vous pouvez gérer les slides directement dans les options du modules avec une interface Drag & Drop.
Démo de Slideshow CK
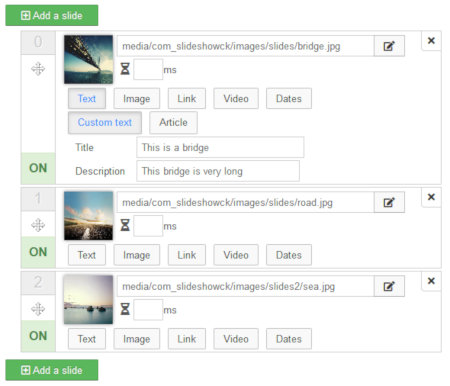
Gestionnaire de slides
Utilisez le gestionnaire de slides pour gérer vos images grâce à une interface rapide.
Integré au module, vous pouvez ajouter autant de slides que vous voulez, en un seul click. Sélectionnez votre image, écrivez un texte pour la légende si besoin et c'est tout !
Vous pouvez aussi réorganiser vos slides en glissé - déposé, désactiver des slides, gérer les dates de publication, sélectionner un article à charger, sélectionner une vidéo ou un lien de menu ...

Vidéo de démo
Regardez la vidéo pour avoir un aperçu du fonctionnement de Slideshow CK.
Vous pouvez vous rendre compte de la simplicité et la rapidité d'utilisation, pour créer votre slideshow en quelques secondes, ordonner vos images, les sélectionner et bien plus !
Utilisez l'interface de personnalisation pour donner le look que vous voulez au slideshow. Ne perdez pas votre temps en codage CSS, il suffit de cliquer et enregistrer.
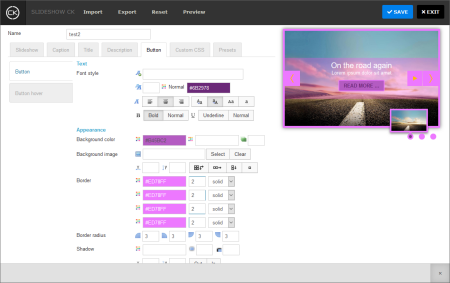
Interface de création graphique
Stylez votre slideshow selon vos envies, et sans codage CSS ! Pas de fichier à éditer, pas de perte de temps, il suffit de cliquer dans l'interface pour ajouter des marges, couleurs, images, polices, ... et voir le résultat en direct.
Il suffit de cliquer et enregistrer pour appliquer immédiatement votre graphisme au slideshow.


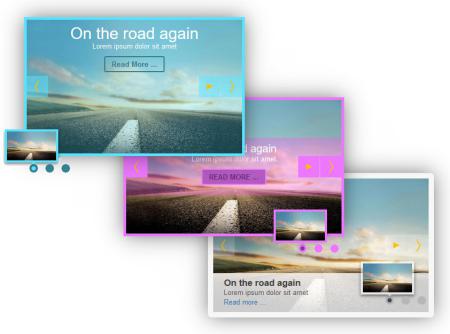
Utilisation de modèles
Utilisez un des modèles préinstallés et appliquer le à votre slideshow joomla en un seul click.
Vous pouvez ensuite éditer n'importe quelle valeur dans l'interface pour adapter le design à vos besoins, très rapidement et simplement.
Vous pouvez aussi créer vos propres modèles en utilisant les fonctions d'import / export. Enregistrez votre style et réutilisez le sur un autre site web !
Utilisation d'un tag dans les articles
Utilisez un tag pour charger facilement les slideshows dans votre contenu.
Placez la balise dans votre article pour appeler le module et vous pouvez également lui transmettre des paramètres personnalisés. Imaginez un module qui les pilote tous ! Options partagées pour tous les slideshows, avec la possibilité de changer n'importe quel paramètre à partir du tag.

Liste des options du slideshow
- Nombre de slides illimités
- Interface ergonomique en Drag & Drop
- Peut afficher des images ou des vidéos
- Effet Kenburns disponible
- Nombreux paramètres d'affichage
- Compatible mobile et contrôle tactile
- Responsive design (s'adapte à la largeur du conteneur)
- De nombreux styles différents
- Vous pouvez ajouter un lien sur chaque slide
- Légendes personnalisés avec HTML autorisé (pour y mettre un lien par exemple)
- Montrer / cacher la légende, le titre ou la description
- Ordre nomal ou aléatoire
- Position du lien : sur tout le slide, le titre, ou un bouton "lire la suite"
- Chargement des images directement depuis un dossier (version Pro)
- Ouverture des liens dans une Lightbox, native Joomla! ou Mediabox CK (version Pro)
- Chargement automatique des images depuis vos catégories d'articles, Flickr, Google Photos, Hikashop, Joomgallery, K2 (version Pro)
- Chargement des images depuis un champ personnalisé dans Flexicontent
Version Light
Gestionnaire de slides
Sélection d'article
Sélection d'un lien de menu
Thème par défaut
Surcharge CSS
Forum de support
Interface de création graphique (options limitées)
Modèles de design
Légendes animées avec Page Builder CK
Charger les images d'un dossier
Charger les images depuis une catégorie d'articles
Charger les images depuis Hikashop
Charger les images depuis Virtuemart
Charger les images depuis Joomgallery
Charger les images depuis Flickr
Charger les images depuis Google Photos
Charger les images depuis K2
Charger les images depuis Flexicontent
Options pour la Lightbox
Utiliser un tag pour charger le slideshow dans les articles
Valide pour plusieurs domaines
1 An de mises à jour
Version Pro
Gestionnaire de slides
Sélection d'article
Sélection d'un lien de menu
Thème par défaut
Surcharge CSS
Forum de support
Interface de création graphique (toutes options)
Modèles de design
Légendes animées avec Page Builder CK
Charger les images d'un dossier
Charger les images depuis une catégorie d'articles
Charger les images depuis Hikashop
Charger les images depuis Virtuemart
Charger les images depuis Joomgallery
Charger les images depuis Flickr
Charger les images depuis Google Photos
Charger les images depuis K2
Charger les images depuis Flexicontent
Options pour la Lightbox
Utiliser un tag pour charger le slideshow dans les articles
Valide pour plusieurs domaines
1 An de mises à jour
Voter pour Slideshow CK sur la JED
- Fix issue with thumbs creation
- Fix issue with thumbs created if the file already exists
- [Pro] [Google] Add link to large images if the option to link auto to the image is enabled
- Fix issue with video autoplay
- Fix issue with translation in the latest option added
- [Light] Fix PHP issue in the styling interface
- Add option for the caption effect duration
- Add option for the caption hiding effect
- [Pro] [Articles] Add option to use the full article image as source
- Fix issue with title shown on the link of the slide on mouseover
- Fix issue with article loading on Joomla 3
- Fix issue with height field
- Add compatibility with Joomla 5 native (without compatibility plugin)
- [Pro] Add option to load images from a folder and its subfolders
- Remove html tags from language files
- Fix issue with responsive caption when multiple slideshows are in the page
- Fix issue with image selection in Joomla 4 with the Light version (use the Joomla media manager)
- Add option to show only the title on mobile (hide caption)
- [Pro] [Flickr] Add option to select manually the image size
- [Pro] [Flexicontent] Fix issue with unwanted options
- [Pro] [Flexicontent] Fix php error in admin
- Add feature to use a tag {slideshowck} to load the slideshow with custom settings (see doc)
- [Pro] [Folder] Fix issue with the labels edition
- Fix issues with PHP 8.1
- Remove useless patterns files from the default theme
- Fix issue with alt tag on images for WCAG compatibility
- Fix issue with video not showing if there is only 1 slide
- Fix issue with caption not showing if there is only 1 slide
- Fix issue with uri in Joomla 4
- Add option to show the title on the thumbnails
- [Pro] Fix issues with flexicontent and category filtering
- Fix issues with articles and flexicontent on Joomla 4
- Add space before the css suffix to work the same way as others
- Fix issue with fields rendering in the Light version
- Fix issue with option to select a Page Builder CK page in the Light version
- Fix PHP issue
- Add compatibility with PHP 8.1
- Fix issue with Joomla 4 when user is logged in
- Fix issue when using only 1 slide with video (works if option effect autoplay is off)
- [Pro] [Flickr] Add option to setup a cache time to improve the page speed
- [Pro] [Google] Add option to setup a cache time to improve the page speed
- Fix issue when using only 1 image
- Fix issue with deprecated code when using Joomla 4
- Fix issue with article loading in a slide when using Joomla 4
- Add compatibility with WEBP images
- Add rel noopener noreferrer for the _blank target links
- Fix issue with folder selection
- Add few CSS to fix issues with video height and thumbs position
- [Pro] [Articles] Add option to display the date of the article
- [Pro] [Articles] Add option to display the author of the article
- [Pro] [Articles] Add option to display the category of the article
- [Pro] [Flexicontent] Fix issue with image root path
- [Pro] [Instagram] Remove the Instagram plugin because it is not working anymore
- Add compatibility with Joomla 4
- Add compatibility with PHP 8
- Fix issue with the images browser and huge amount of images : use ajax request to load images
- Fix issue with px unit in the slideshow width
- Add compatibility with VH unit
- Fix issue with the timezone for the slides dates
- [Pro] [Folder] Fix issue with link using multilangual website and lightbox
- Add option loop for local videos
- Add option controls for local videos
- [Pro] [Articles] Add option to show the slides from text with a default image
- Fix issue with arrows in the calendar
- [Pro] Fix issue with nmuber of slides in the plugins options
- Add compatibility with Watchful update
- Add aria-current attribute for the accessibility
- [Pro] [Folder] Add option to sort the images by shooting date
- [Pro] Add Flexicontent plugin as source of the slides (see doc)
- Add prepare content option in the advanced tab to enable compatibilty with articles loading and Page Builder CK
- [Pro] Add Instagram plugin as source of the slides
- [Pro] Fix issue with cyrillic characters when loading from a folder and using the labels.txt
- Add option autoplay for local videos
- Use HTML5 video tag for local videos, instead of iframe
- Improve the user interaction for the local video
- Add option to load the script inline (if problem with module loaded in article and cache active)
- [Pro] Add option to use a Page Builder CK page to create animated captions
- Fix issue with thumbs in subdomain
- Fix issue with CSS in the RTL format
- Fix issue with caption position when using middle layout and moveFromBottom
- Remove html tag in the demo data to avoid issues on few servers
- Fix issue with alt tag on image that are missing if no caption
- Fix issue with frontend edition rights
- Add feature to add a slide on the top of the slides manager, using the top button
- [Pro] [K2] Add options to show the article creation date, and select the date format
- Fix issue with thumb image url in the preview interface
- Fix issue with mobile specific images creation
- Fix issue with image url
- [Pro] Add Virtuemart plugin to show the products
- Fix Google font issue
- Add config.xml file to set the edition rights to user groups
- Fix issue with Joomla 4 (module)
- Fix issue with edition rights
- [Pro] [Folder] Fix issue with uppercase image extension
- Add option to not show the debut message (items not found)
- [Pro] [K2] [Folder] Fix issue with the additionnal plugins and errors when editing modules
- Fix issue with article link when using the slides manager
- Add ACL on the component to choose who can edit (select image, use styling interface, select menu ...)
- Fix issue with shuffle order not working
- [Pro] [Articles] Fix issue with external url on images
- [Pro] [K2] Fix issue with external url on images
- Fix issue with image upload
- Fix issue with MySQL style table creation on install
- Fix PHP issue
- New major version. See joomlack.fr for more details
- Add aria-label on anchor links for accessibility (based on title)
- Fix issue with link target
- Add option to strip html tag in the caption
- Add feature to use a labels.txt file to set the attributes on slides when loading from a folder
- Fix issues with frontend editing
- Remove the Big Bunny video from the demo data
- Fix problem with image selection when using Advanced Modules Manager Pro
- Fix issue with 1.4.57
- Fix JS error if no html found
- Fix issue with opacity background not applied if set to 0
- Update url from http to https in admin side
- Fix issue with slide link not used if autoload from image is set
- [Params] Add option to load the slides from a Google photos album
- Fix issue with fullpage background and image dimensions
- Add option to enable keyboard control (left = previous, right = next, P = play/pause)
- Improve the responsive behavior : you can now give a width in px and it is still responsive
- Improve the text truncate method (when loading articles)
- Fix issue with image alignment option not working when using full page option
- Add accessibility with tabulation and enter touch on keyboard (thanks to Adam Gatt !)
- Improve size calculation for thumbnails container
- Fix issue with image size on Flickr
- Fix JS issue on easing
- Fix issue with scripts executed several times on the same slideshow (often a cache issue)
- Fix admin buttons in the module
- Remove the time stamp in image url
- Add advanced option to Fix Html to avoid issue when the text is truncated
- Separate the slideshow object from the jQuery instance to avoid conflicts
- Add alt tag on images
- Add option to put the link on the title only
- Add compatibility with the plugin to load K2 elements
- Add event 'cameraupdate' than can be triggered to force the slideshow to recalculate its dimensions
- Improve the transition with the full page background mode
- Fix issue with 0 value for article character length
- Add option to disable/hide the caption
- Add option to disable/hide the descrioption only
- Fix a css issue with caption on multiple modules
- Fix frontent image selection for non super users
- Remove the time stamp in image url
- Improve fullwidth background images ratio
- Allow image selection from the frontend edition
- Add option to load the slides from the Full Text image in the article options
- Fix an issue with the date filtering on the slides
- Fix an issue with the padding in the caption
- Add dates options to limit each slide to start and end date
- Add compatibility with % for margins
- Add min-height option to limit the height on small screens
- Add adaptative caption option to make the font responsive (if set in em)
- Improve the full background ratio and display
- Fix issue on mobile device with touch move
- Remove dependency to jquery mobile, add custom touch event handler code
- If only one slide, force the navigation and button to be OFF
- Fix issue in IE11 to delete a slide from the slides manager
- Add option to automatically link to the image itself for Lightbox (need the plugins params)
- Fix a javascript issue
- Fix issue with Curl using Flickr
- Add effect option for Kenburns
- Add option to autoload images from Flickr
- Fix issue with existing thumbnails








News