This is a special layout to be used to load another menu as submenu, for example to list the categories of your ecommerce.
In the advanced options you can set an Alternative layout as flatlist.

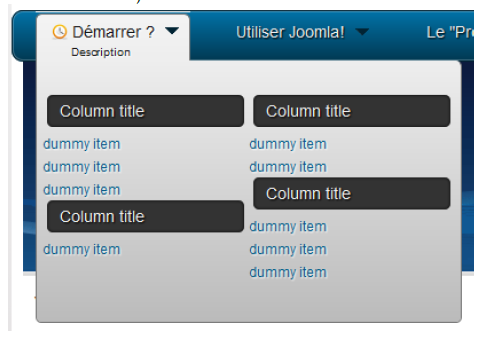
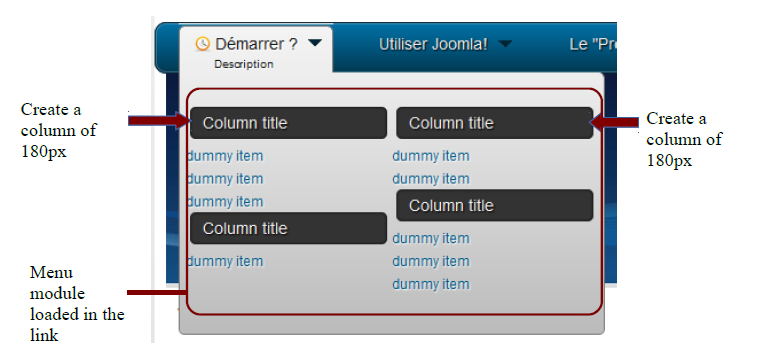
Hereafter an example of what you can have (thanks to the maximenu params plugin to set the style of th ecolumn title) :

First it has no interest because you can do it in a normal menu.
Now imagine that you load a Virtuemart menu module under the link Démarrer. You can show all categories even if they have different levels organise them by columns.
How to do it :
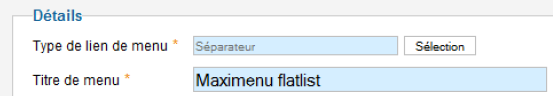
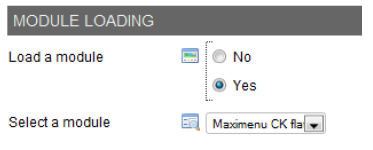
Creat a link uner Démarrer in which you load another module

Choose a separator type.

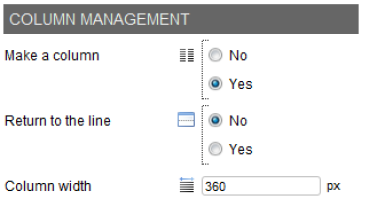
Then create a column in this item to give it a width

Then we have a column of 360px width in which we can load the module

The last step is to create the columns in the other module just loaded.This module must have the layout set on flatlist and it can be a normal menu or a Virtuemart one.

View the video on how to use the flatlist to create your ecommerce megamenu :







News