Since verison 1.1.0, Mobile Menu CK can load any module in 3 important area :
- the top bar
- on top of the menu (before the menu)
- at the bottom of the menu (after the menu)
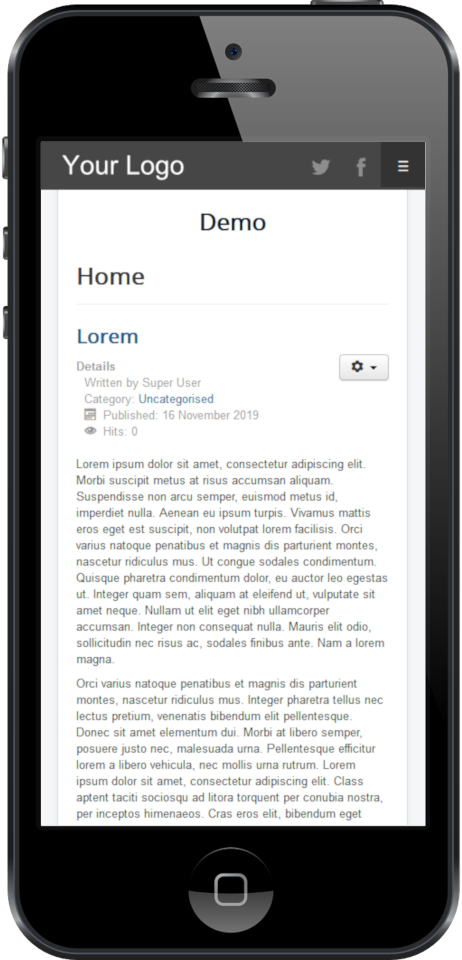
Image that you can load a logo with social icons in the menu bar, a search module before the menu, and anything else after the menu if you want.
Module positions
To do that you must load your modules into specific module positions that are used by Mobile Menu CK :
mobilemenuck-bar: the top barmobilemenuck-top: before the menumobilemenuck-bottom: after the menu
How to load a module
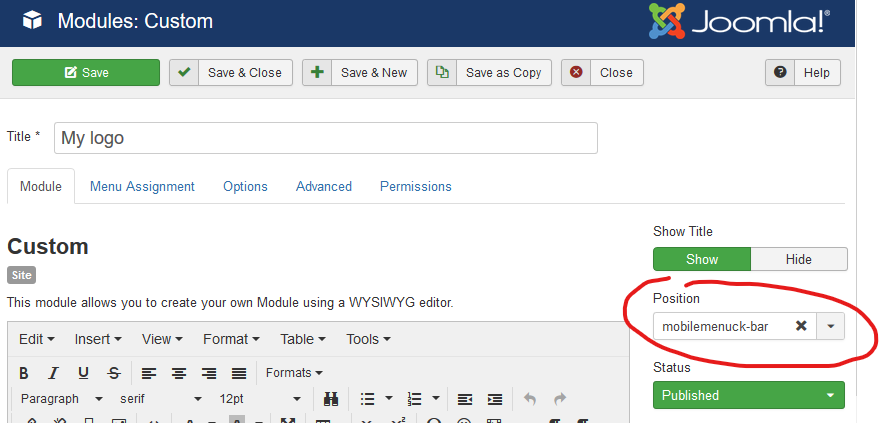
Create a new module (or use an existing one) and edit the Position field. You must write manually the name of the position (it does not appear in the list) and validate with the Enter input of your keyboard. It will tell Joomla that you want to use this custom position.

That is the only thing that you have to do. Mobile Menu CK will automatically load the module. Note that you can publish multiple modules in the same position if you want.
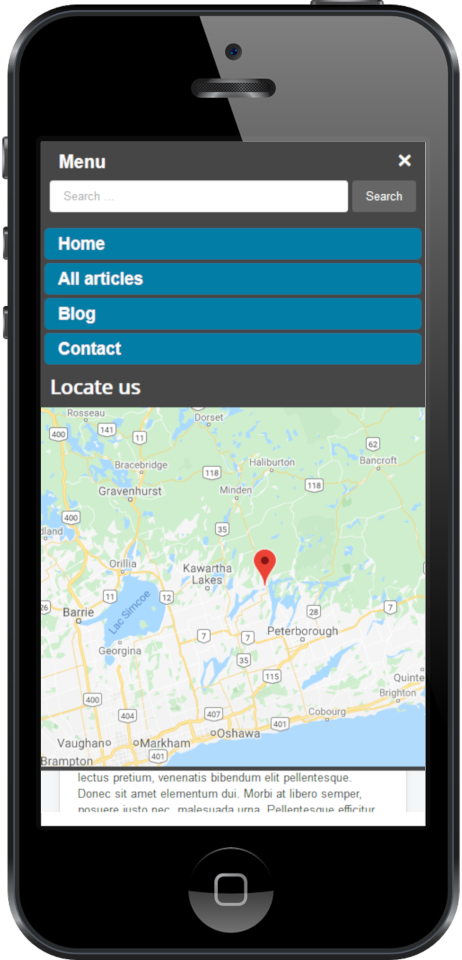
Demo of a mobile menu
You can load a custom module (mod_custom) in mobilemenuck-bar with your own html code, using your own images to render your logo and some social icons in the top bar.

Then you can load 2 modules, a search module in mobilemenuck-top to let your visitors search immediatly into your website, and a map (using Page Builder CK module) in the position mobilemenuck-bottom.

How to style the search module
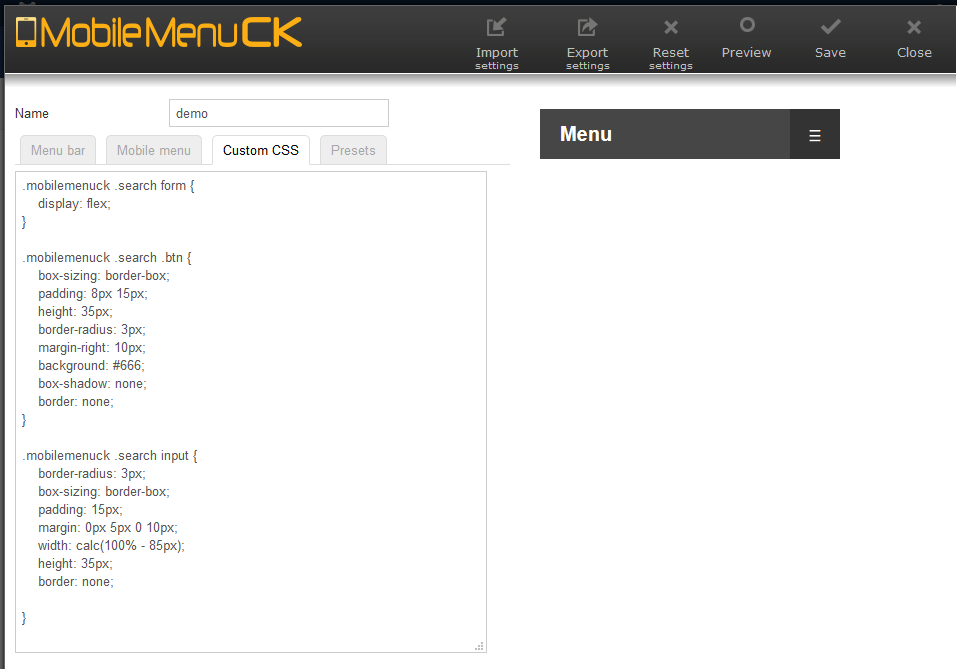
By default the search module will not render as nice as in the demo, because of the default CSS of the template. You can use the Pro version of Mobile Menu CK and add the custom css code in the style interface like this

You can copy/paste the code from here :
.mobilemenuck .search form {
display: flex;
}
.mobilemenuck .search .btn {
box-sizing: border-box;
padding: 8px 15px;
height: 35px;
border-radius: 3px;
margin-right: 10px;
background: #666;
box-shadow: none;
border: none;
}
.mobilemenuck .search input {
border-radius: 3px;
box-sizing: border-box;
padding: 15px;
margin: 0px 5px 0 10px;
width: calc(100% - 85px);
height: 35px;
border: none;
}
You can also paste this code in your template if you prefer.
How to load a Google Map or Open Street Map
You can use the Pro version of Page Builder CK to load a map of any other addon from the page builder in a module. In this demo we have used a Title addon and a Google Map addon. You can also imagine using the layout features from Page Builder CK to create some columns, extra design, ...








News