Regarding the GDPR regulation, you must take care about how you are loading the data on your website, especially for the Google Fonts. Of course you can avoid to load it, but what if you want to load a Google font and be GDPR compliant ?
Page Builder CK allows you to get the Google fonts from your template automatically listed in the fonts list, and select it without having to load it from the page builder. You can manage any font from your template, load it directly from your own files on your own server. If you load the fonts from your own files and not from the Google server, then you are compliant with the GDPR regulation about the use of the Google Fonts.
Select the font from the page builder
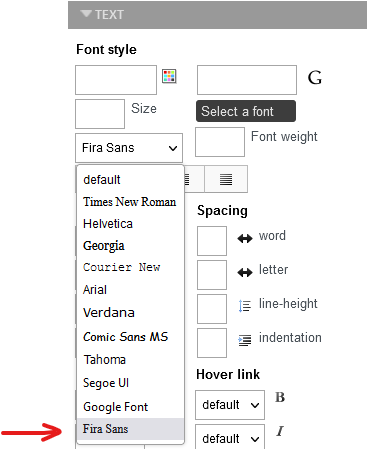
Edit any item to change its style and go in the Text section to get the list of font families. In this example we have a custom font called Fira Sans that is defined and loaded in the template.

You can see the font listed automatically here, you can select it and it will apply to your text. The font will not be loaded by Page Builder CK, it only set the font-family on the text. The font loading is managed by your template (or another extension).
NOTE : may be that in admin view you will not see the font applied, this is because your font is not loaded in the admin edition. You must check in front that it applies. If you want to get the font in admin, you must do it using your own skills as this depends on your system
If you create your template with Template Creator CK and that you use some Google Font in your template, the fonts will be automatically listed here and loaded in the interface.
Using Template Creator CK you can choose if you want to load the fonts from the Google server, or if you want to download them and load them locally from your server.
See how to manage the Google Fonts in Template Creator CK
Add the feature to your custom template
If you are not using Template Creator CK, you may want to use this feature too. You can do it.
You will need to create a file called params.tck in your template folder with the list of the fonts separated by a coma. Here is an example of the content of the file that you must create :
{"googlefonts":"Fira+Sans,Roboto"}
Note this is useful to list the fonts in Page Builder CK, but it will not manage the way the fonts are loaded in your page. You must do that in your template or using another extension, if you don't use Template Creator CK.








News