How to use the Google Font manager
Since the version 3 of Page Builder CK, you can use a Google Font manager where all the fonts from Google are listed. You can search for any font and install it in your website.
You will get 2 possibilities to load your fonts :
- From the Google server : this is the most used method, it will call the files from Google directly on their server
- From your own website : this method will download the files and put them physically on your server. They will be called from your own website and there is no link to the Google server. This is compliant with the GPDR regulation about the Google Font.
You can call the Google Font manager anywhere in your Joomla website (articles, pages, module), in any place where you have the Page Builder CK editor loaded. To do that you can edit the styles of an item (addon, column, row) and go in the Text Styles options >> click on the button Manager.
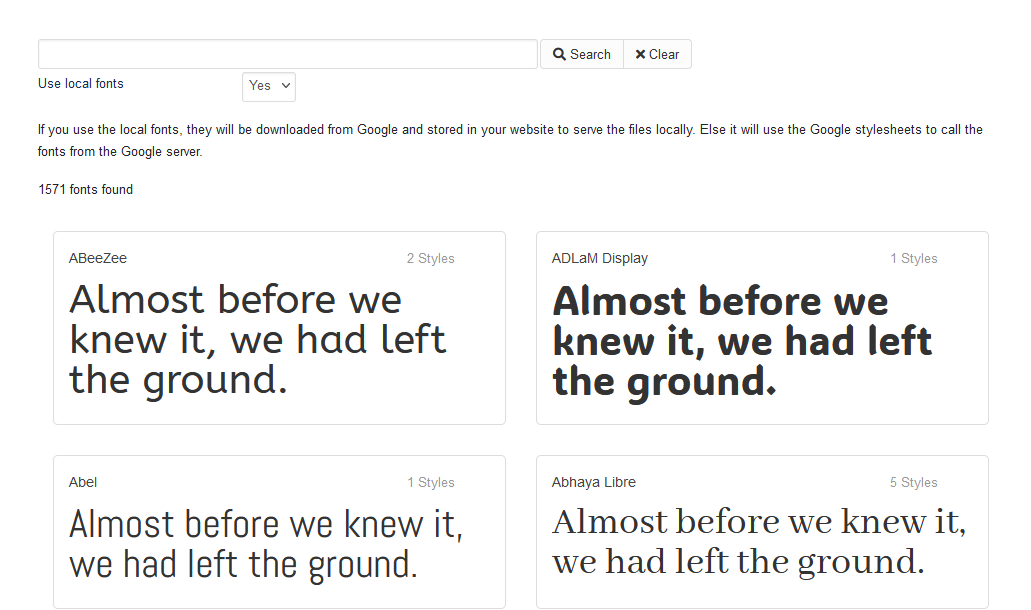
This will open a popup with the Google Font manager where you can see all the fonts listed :

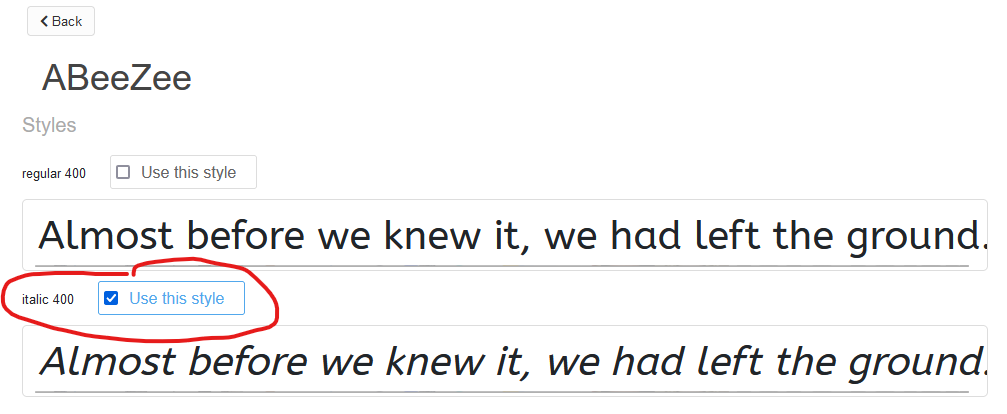
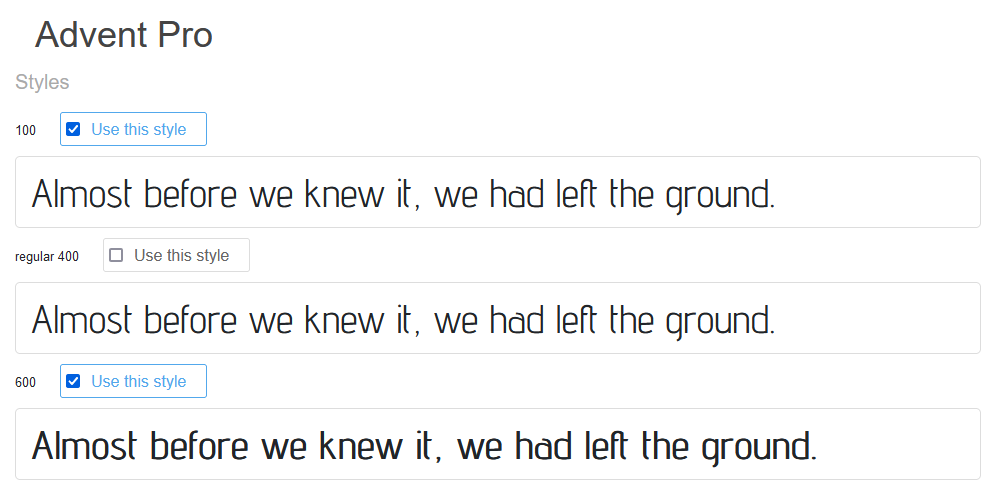
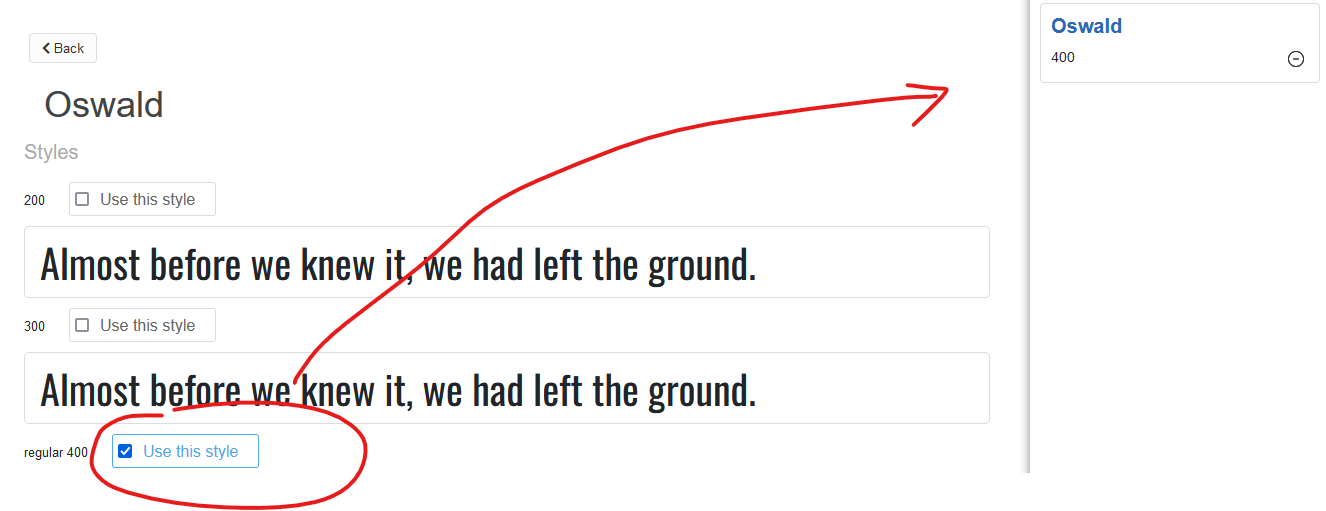
If you click on a font name you will get all the available variants. Some font have only 1 variant, and some fonts have many variants : multiple font weights, italic, bold. If you want to use multipe variants, you must select them here by clicking Use this style :

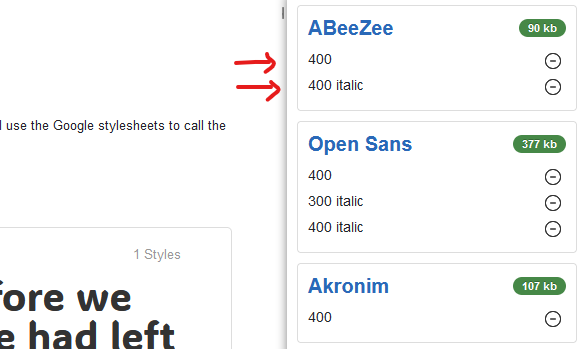
Once you have selected your font and variants, you can see them directly added in the list of fonts in the right column :

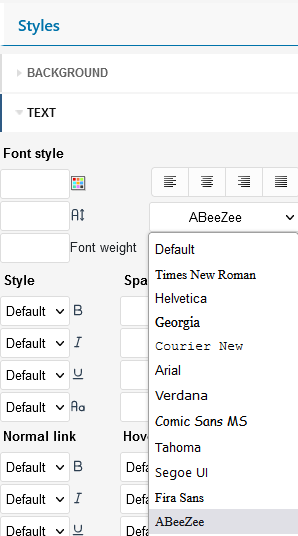
Click on the Save button and all fonts listed here will be available for your content. You can choose any of those fonts in the font family list :

Once the font has been added in the list, you don’t need to call it again, you can simply use it anywhere in other areas and also in other articles / pages.
Load a Google Font locally : GPDR compliant
One of the main problem when using the Google Fonts is the compliance with the GPDR regulation where in some countries you don’t have the right to load the fonts from the Google server without the permission of the visitor. To avoid this problem, you can use the option Use local fonts : it will download the files of the font directly in your website. This means that you are hosting the fonts yourself.
In this case you don’t need the consentement of your visitor, because there is no cookie or tracking when the user will use the font.

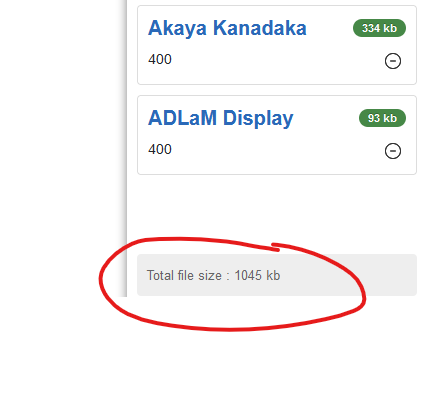
Just enable the option and Save, then you will see the filesize of the fonts. This is the filesize of the files that are downloaded in your website, but also the size of the files that will be loaded in your pages. So take care : do not use too much fonts else you will have a heavy page load.
Load multiple font weight
When you want to have the possibility to use multiple font weight, you must select the different variants in the list. Here is an example with 2 styles (100 & 600) :

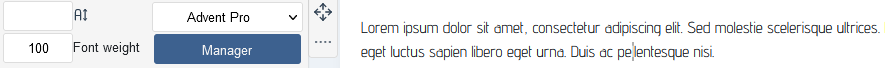
Then when you want to use the font in the interface, you can select the font Advent Pro in the list and choose the correct weight to use, in this case 100 :

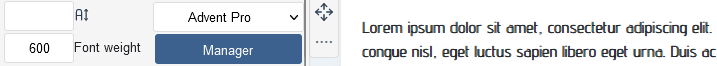
Now if you want to use the 600 weight, you just have to change it in the font weight field like that and you can see the update in the text :

Note that using multiple font weight will also load more fonts and then can impact negatively your page load.
Backward compatibility with google fonts in Page Builder CK V2
First you must know that everything has been done to make the Google Font manager in Page Builder CK V3 compatible with your existing fonts that you may already use in the V2.
The old font applied in the V2 shall still work as before if you use the V3, without changing anything. But, your font will not be listed in the manager, and it will call the Google server (not GPDR compliant).
If you want to update your font to the new manager, you can simply edit your item and go in the Text Styles where you shall see your font with a (old) prefix :

Then click on the Manager to add the font Oswald (you can use the search field to find it quickly). Select the style to use and add it by pressing the Save button.

Once you have added the font and the popup closed, the font will be correctly listed in the list and the (old) prefix shall be gone :








News